16 Best Fonts For Website Design That Will Wow Your Users
Discover the best fonts for websites that will take your web designs to the next level
Welcome, aspiring website designers! Choosing the right fonts for your web design is a crucial aspect of creating an engaging and visually appealing website.
With countless options available, it can be overwhelming to decide which fonts to use.
But fret not! In this post, we will explore some of the best fonts for website design that will elevate your designs and captivate your audience.
We will also explore 'font pairing,' which basically means choosing two fonts that work well together.
The best thing is that all of the fonts listed in this post are available for free! Just click on the link to get your free, amazing fonts from Google Fonts.
Let's dive into the fonts!
First up, font pairing

Before we dive into the best fonts for website design, it's important to quickly talk about "font pairing."
What is font pairing? Font pairing is the art of combining different typefaces to create a great look for a website.
By choosing fonts that work well together, designers can create a hierarchy, make content stand out, and give the website a cohesive and friendly feel.
Good font pairing improves readability and user experience, making the site more enjoyable to navigate.
Okay! Let's get back to discussing the best fonts for website design.
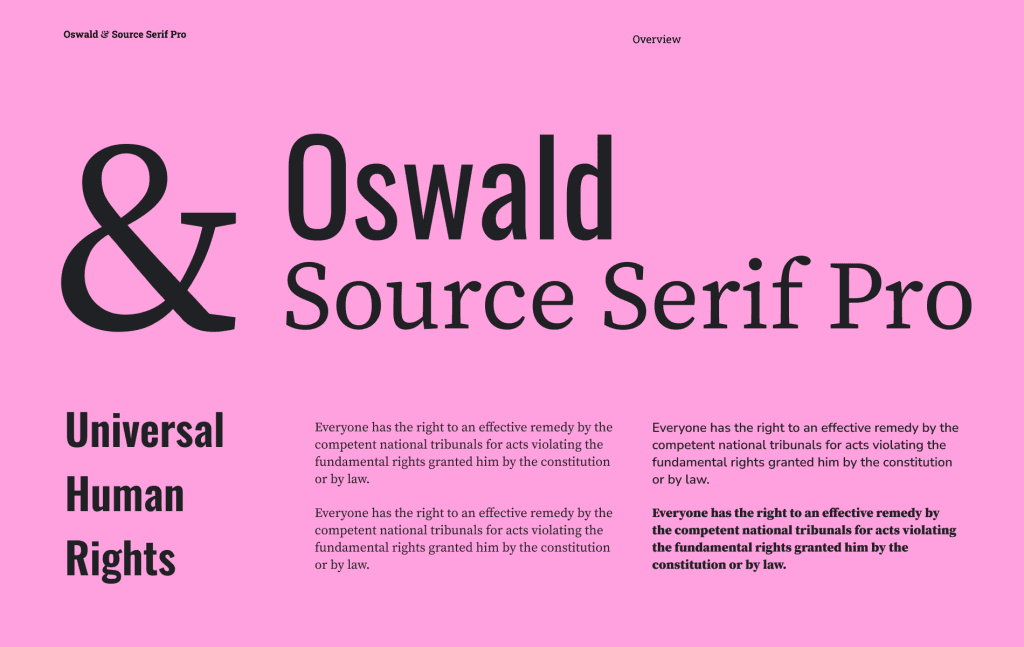
Oswald & Source Serif Pro

Oswald and Source Serif Pro are two fantastic fonts that can truly enhance your website design. Oswald is a bold, attention-grabbing font with a modern twist, making it perfect for headlines and important text. On the other hand, Source Serif Pro adds a touch of elegance and sophistication to your content. It's a serif font that offers excellent readability, particularly for longer paragraphs and body text. When combined, Oswald and Source Serif Pro create a harmonious balance between modernity and classic charm.
Oswald & Source Serif Pro Example:

The boldness of Oswald complements the refined nature of Source Serif Pro, resulting in a visually appealing and well-balanced design. Whether you're working on a personal blog or a professional website, this font pairing will undoubtedly give your content a polished and inviting look.
Zilla Slab & Inter

Zilla Slab and Inter are two fantastic fonts that work harmoniously together in website design. Zilla Slab exudes a timeless elegance with its sturdy serifs and balanced letterforms, making it perfect for headings and titles. Meanwhile, Inter offers a clean and modern sans-serif style that ensures legibility and readability for body text and smaller elements.
Zilla Slab & Inter Example:

The combination of these two fonts creates a visually appealing contrast that adds depth and sophistication to any web page. Whether it's a bold header or a paragraph of content, Zilla Slab and Inter effortlessly complement each other, resulting in a cohesive and aesthetically pleasing design.
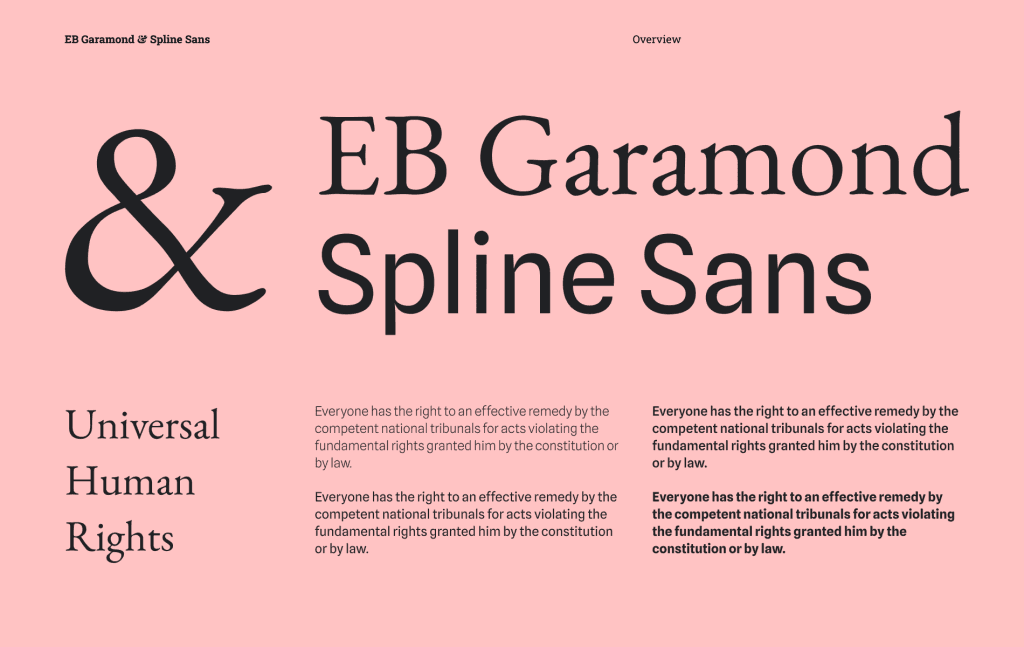
EB Garamond & Spline Sans

EB Garamond and Spline Sans are two remarkable fonts that complement each other beautifully in website design. EB Garamond exudes elegance and sophistication with its timeless serifs, reminiscent of classic typography. It adds a touch of refinement and grace to any text it adorns. On the other hand, Spline Sans brings a modern and sleek vibe to the table with its clean lines and contemporary style. The simplicity of Spline Sans creates a perfect balance when paired with the sophistication of EB Garamond.
EB Garamond & Spline Sans Example:

Together, they create a harmonious visual experience that effortlessly blends tradition with modernity, making your website visually appealing and engaging to visitors.
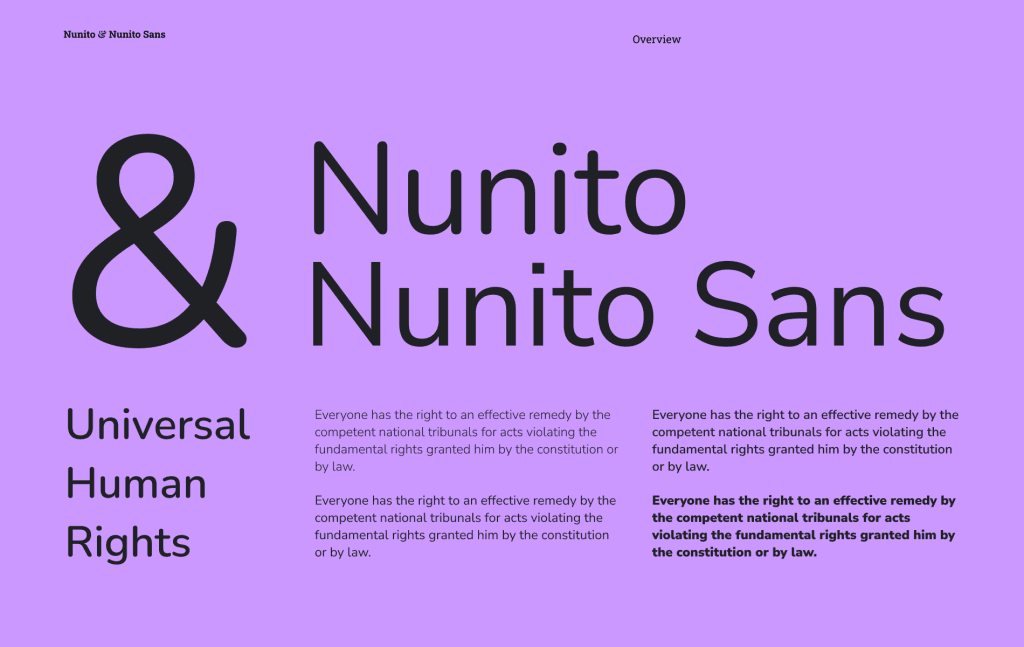
Nunito & Nunito Sans

Nunito and Nunito Sans are two fantastic fonts that work harmoniously together in website design. Nunito, with its elegant curves and balanced letterforms, brings a touch of sophistication and friendliness to the text. It's highly legible and perfect for body copy. On the other hand, Nunito Sans, with its clean and modern appearance, adds a touch of versatility and visual contrast to headers and titles. The combination of Nunito and Nunito Sans creates a balanced and visually appealing typographic palette, enhancing the overall aesthetic and readability of your website.
Nunito & Nunito Sans Example:

Whether you're aiming for a professional look or a friendly vibe, these fonts are an excellent choice for creating a delightful user experience.
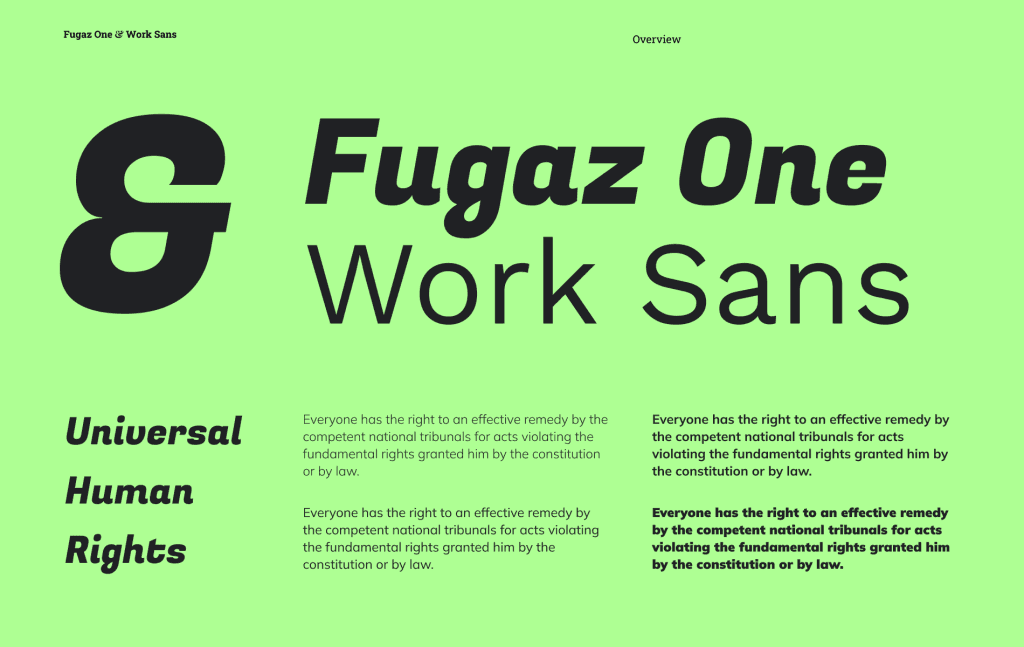
Fugaz One & Work Sans

Looking to add some style and readability to your website design? Look no further than the dynamic duo of Fugaz One and Work Sans fonts! Fugaz One brings a touch of playfulness with its bold, rounded letters, while Work Sans adds a touch of professionalism and clarity with its clean, geometric shapes. Together, they create a harmonious balance that catches the eye and keeps your content easily readable.
Fugaz One & Work Sans Example:

Whether you're designing a blog, portfolio, or e-commerce site, this font pairing is sure to give your website a friendly and modern vibe. So go ahead and unleash your creativity with Fugaz One and Work Sans for a winning combination in web design!
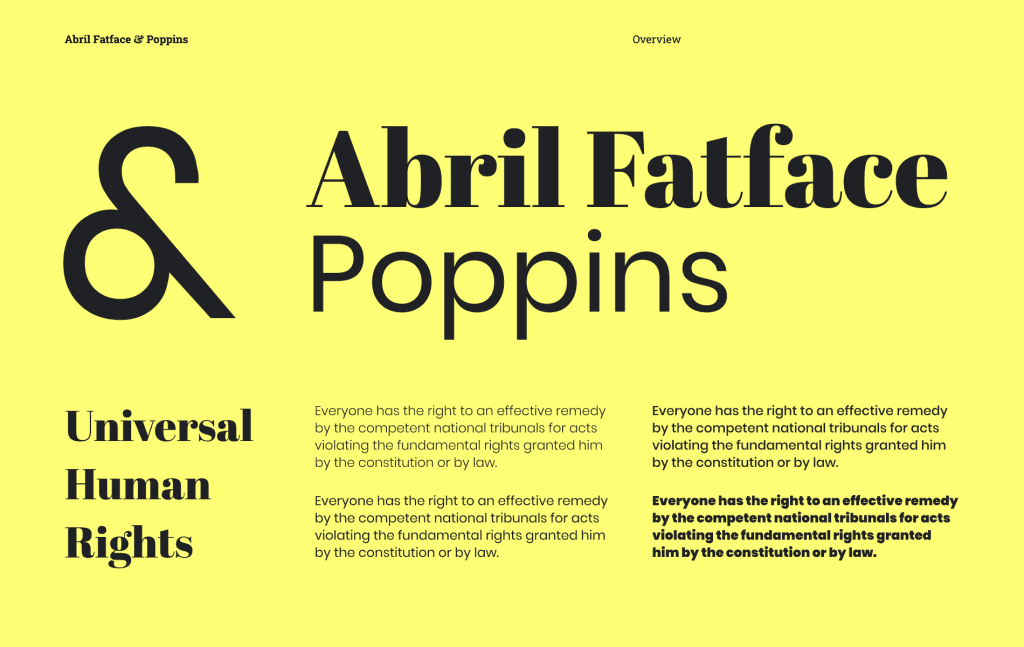
Abril Fatface & Poppins

Abril Fatface and Poppins are two fantastic fonts that complement each other beautifully in website design. Abril Fatface exudes elegance and sophistication with its bold, high-contrast strokes, making it a great choice for headings and titles. On the other hand, Poppins offers a clean and modern look with its geometric shapes and versatility, making it perfect for body text and smaller elements.
Abril Fatface & Poppins Example:

Together, they create a harmonious balance between classic and contemporary styles. The pairing of Abril Fatface and Poppins brings visual interest and readability to your website, making it visually appealing and enjoyable for users to navigate. Whether you're designing a blog, an online store, or a corporate website, the combination of Abril Fatface and Poppins will surely elevate your design and leave a lasting impression on your visitors.
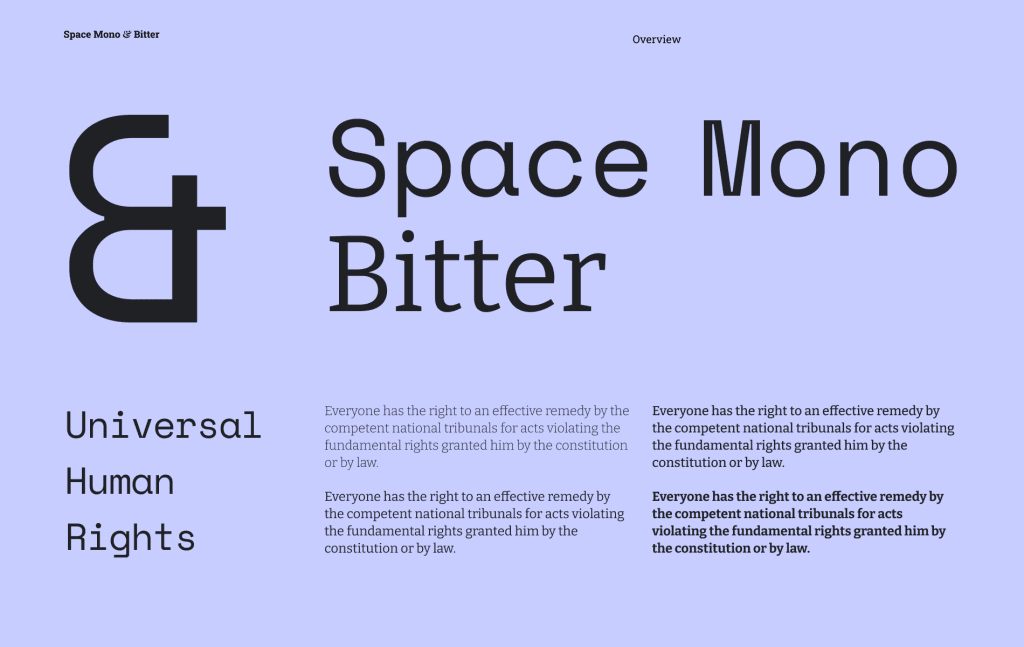
Space Mono & Bitter

Space Mono and Bitter are two fantastic fonts that complement each other perfectly in website design. Space Mono's clean and modern aesthetic, with its geometric shapes and even spacing, adds a touch of sophistication to any web page. On the other hand, Bitter brings a warm and welcoming feel with its slightly rounded edges and elegant letterforms. The contrast between Space Mono's sleekness and Bitter's friendly charm creates a visually appealing balance, making these fonts an ideal pairing for a wide range of websites.
Space Mono & Bitter Example:

Whether it's a tech-focused platform or a creative blog, the combination of Space Mono and Bitter adds an element of professionalism while still maintaining a friendly and approachable atmosphere.
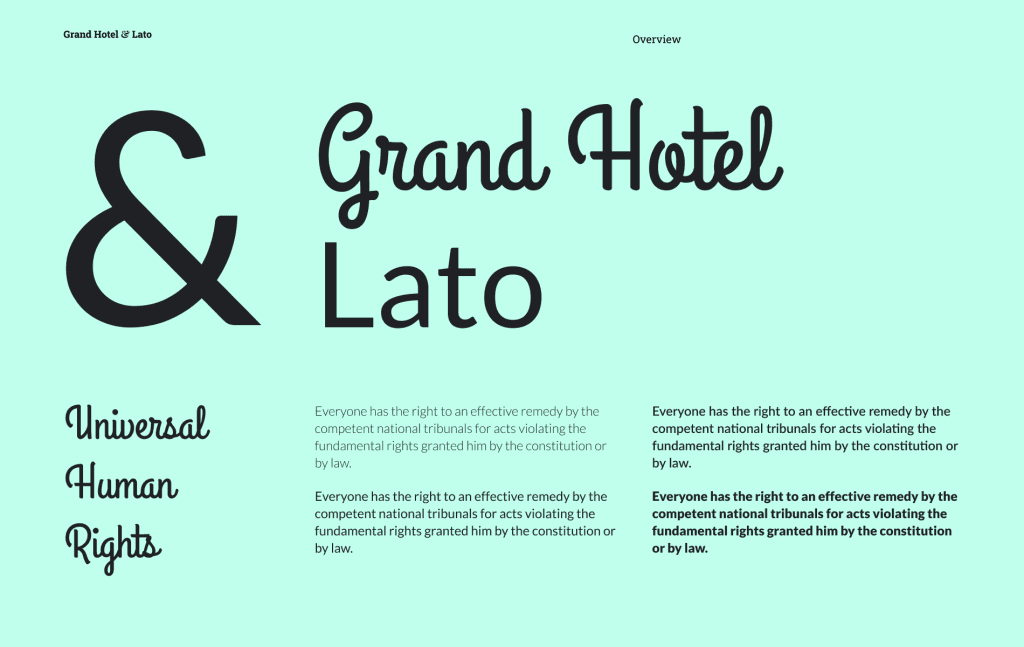
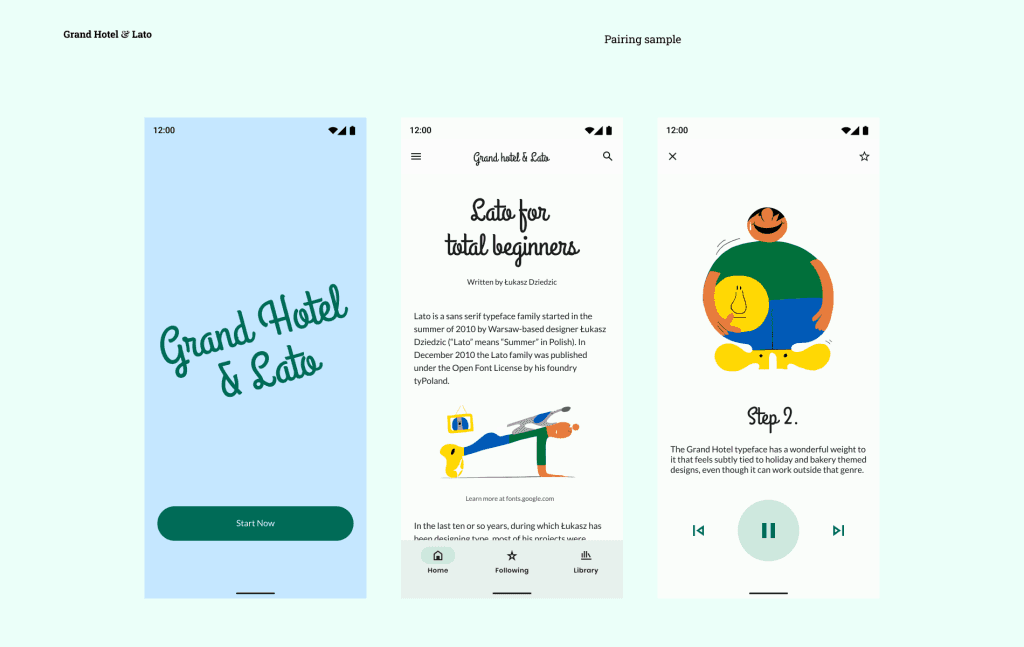
Grand Hotel & Lato

Looking for a charming and harmonious combination of fonts for your website design? Look no further than Grand Hotel and Lato! Grand Hotel exudes elegance and sophistication with its stylish and cursive strokes, reminiscent of classic handwriting. It adds a touch of warmth and personality to your headings and titles. Paired with Lato, a clean and versatile sans-serif font, your website achieves a perfect balance between sophistication and readability. Lato's simplicity and clarity make it ideal for body text and smaller elements, ensuring a seamless reading experience.
Grand Hotel & Lato Example:

Together, Grand Hotel and Lato create a delightful and visually appealing typography duo that will capture your visitors' attention and make your website stand out with a touch of timeless charm.
Time for some typesetting
Choosing the right fonts for your website design is essential to create a visually appealing and engaging user experience.
Remember to consider factors such as readability, brand personality, and target audience when making your selection.
The fonts mentioned in this post are just a starting point. Feel free to experiment, mix and match, and let your creativity flow.
Happy designing!
Boost sales in 30 days or your money back
Introducing Crazy Conversions, the powerful playbook helping founders unlock sales on their landing page
Boost my sales now $29

5/5 stars on Gumroad