How to Optimize Your Design Portfolio for Maximum Call Backs
Make your design portfolio a job magnet with 21 data-backed tips from employers
The design jobs marketplace is extremely competitive right now.
There are loads of amazing designers all vying for the same jobs.
You must have an exceptional design portfolio if you want to stand out.
In this post, I'll be sharing 21 data-backed ways you can to improve your design portfolio and maximise your chances of securing your next role!
Before we dive into the tips, let me provide a little backstory...
I surveyed over 300 design recruiters and hiring managers...

I asked them two simple questions:
What makes a great design portfolio?
What common mistakes do you see designers making on their portfolios?
I received an abundance of responses!
This guide features all of their insights, combined with my own experience of putting together winning design portfolios over the last 20 years.
Let's get started!
"I have rejected 100's of candidates lately. 40 - 60 new candidates applying to the same role every 48 hours. Bearing in mind someone is tasked with going through all the applicants, time is off the essence" Sal Hurrell, Founder at Barefoot Recruitment via LinkedIn
21 Data-backed Ways to Optimise Your Design Portfolio for Maximum Call-backs
Here we go with a 21 ways you can make your design portfolio better and ensure you get the call backs you deserve.
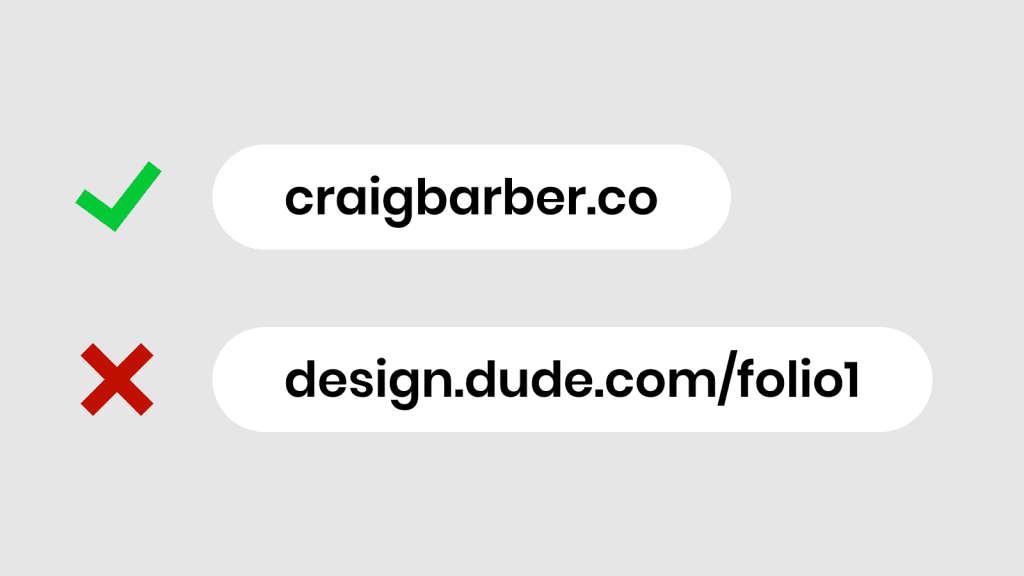
1. Use a good domain name

You're a professional. Get a professional domain name!
Don’t have some crappy long domain name with subdomains and forward slashes like this: ‘designguy.folio.v2.com/new’
Use your name as a basis for your domain name.
Name already taken? Get creative.
Use ‘yourname.design’ or ‘yourname.creative’ or any other domain name extension that is available.
For example, ‘craigbarber.com’ was taken so I got ‘craigbarber.co’.
Get a good domain name that is your name for the win.
2. Feature your name on your folio

This may sound obvious but some of you out there like remaining anonymous.
Employers hire people. You are not a company. Stamp your full name on your folio.
Don’t brand your folio something like ‘Design Dude’ or ‘VFXGraphicsCo’ You are not a company.
Brand your folio clearly with your full name in plain site.
Preferably in the header on the top left of your site.
You want people to remember your name and see it visibly, and clearly featured on your site.
Lastly, do not brand your design folio with an obscure icon or initials that no one can read or know that the hell it means!
I was recently browsing a designers folio and I couldn't find the name of the person who's folio it was anywhere!... It was nuts.
"Make your logo your name typed in a simple clean font. Avoid any logo marks as they are amateurish and don’t bring value. Your name is your brand and should be prominent but not overpowering." Maria Pentkovski, Career Coach via LinkedIn
3. Introduce yourself and state exactly what you do

When employers land on your design portfolio they want to be crystal clear they are in the right place and they have the right person.
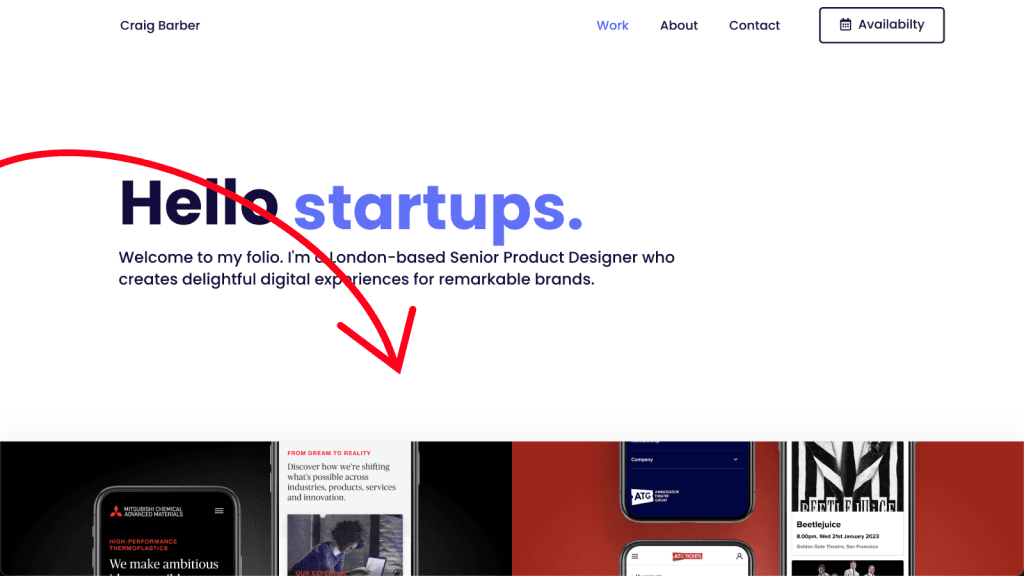
Make sure the homepage of your folio features a brief introduction.
Here’s an example of how I intro myself on my folio:
"Welcome to my folio. I'm a London-based Senior Product Designer who creates delightful digital experiences for remarkable brands."
From this introduction you learn 3 essential things:
1. What is this site? ( It’s a folio site )
2. Who is this guy? ( He’s a London-based Senior Product Designer UX/UI)
4. What does he do? ( He creates delightful experiences for remarkable brands )
"Don't be a jack of all trades, it's hard to see what you are passionate about if you have 10 job roles." Sal Hurrell, Founder at Barefoot Recruitment
4. Focus your folio on one skillset

Stop messing about with 1000 different types of work in your folio!
Email design, banner design, logo design, some stationary… my uncle's signage for his fruit shop.
No! You need to focus your work on a single type of work.
What type work you say? The work you are trying to get!
Employers demand to see the type of work they need done reflected back at them in your folio.
If your folio presents you as some design jack of all trades you will lose the contract.
Your folio must contain only the type of work you are applying for.
My folio only features only my latest and greatest website designs. That's it.
"Don't be a unicorn designers with no direction - ' I am a UX/UI designer and developer and software engineer and part time barista" Sal Hurrell, Founder at Barefoot Recruitment
5. Limit your folio pieces

I’ve hired guys with just 3 great pieces of work in their folio.
Cut the number of your folio projects way down.
Be brutal. Feature only your best 3 - 6 pieces of super-focused work.
You’re better off having your best 3 amazing pieces of work than 9 average ones.
I feature just 4 projects in my folio.
"Did you know that when looking at your portfolio website on average it takes 3 seconds for a recruiter to decide if you are a qualified candidate? We are so bombarded with irrelevant content that our quality radar is very fine-tuned and we have no time to waste." Maria Pentkovski, Career Coach via LinkedIn
6. Feature links to work on home page

Don’t make employers dig around your folio to find your work.
Have your projects accessible within one click of your home page.
I use my Work page as my home page.
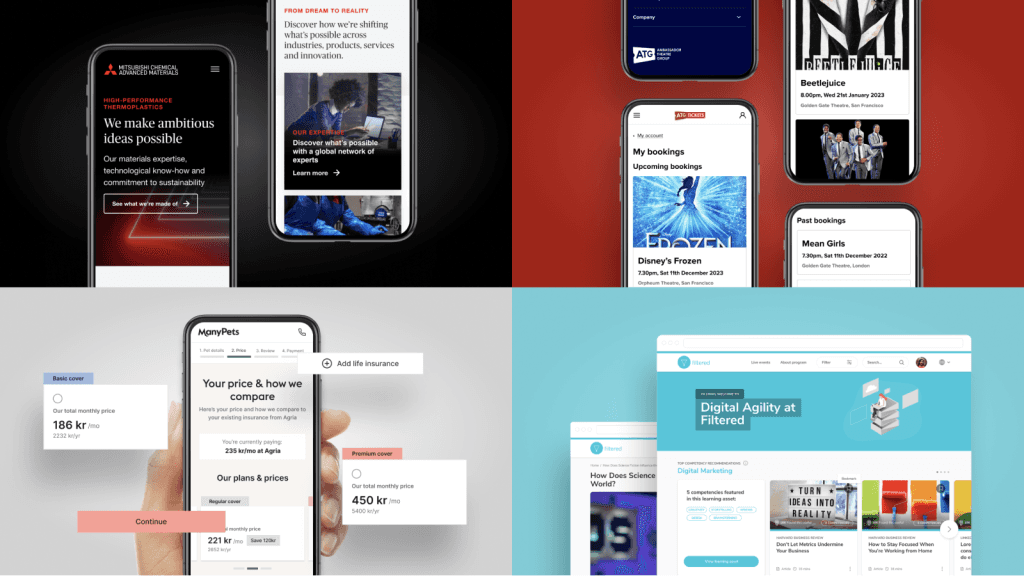
Use interesting thumbnails to represent your work on your home page.
Do not use boring, blurry screenshots.
Brand logos are also a good way to represent your folio projects.
7. Make the navigation super simple

A link to your folio is sitting in an email inbox with 100 other designers.
Your portfolio site must be simple to use.
If employers can't navigate your site they will leave frustrated and you won’t get the job.
Don’t use crazy transitions and obscure navigation on your folio site.
Simple, clear and visible navigation bars that are easy to use and quick to navigate are a must.
And absolutely no loading bars or waiting.
8. Feature thorough project descriptions

Always feature a thorough description with your work.
There’s no need to get too crazy with super long case studies, but it's a must to have the basics.
Below is a fantastic framework I use for my project descriptions.
3 step cheat sheet for project descriptions:
Here's the framework for our I write my project descriptions, it works really well:
1. Problem
Write about the client, list who they are what and their problem is, by problem I mean the design brief.
2. Solution
Tell them what you did. List the tasks you did to solve the problem and also talk about the team you worked with to complete the tasks.
3. Result
Talk about the finished result. By this I mean list the deliverables you designed. If possible list how well it was received internally by the client. And how well it was received in the marketplace.
If you need some more reference check out my case study here.
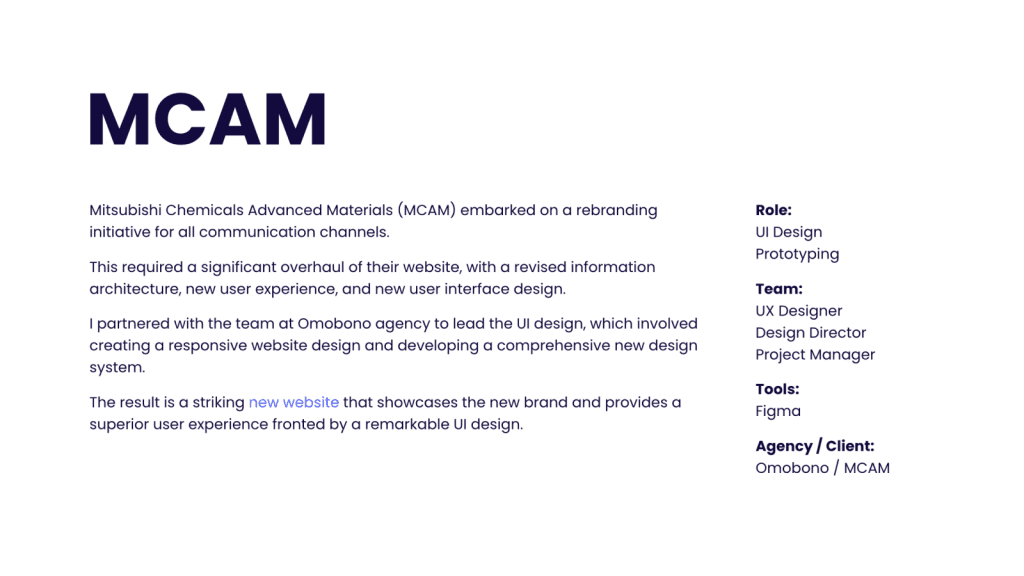
List your role, team, tools and who it was for:
It's really important to let future employers know the details of exactly what your role was in the project.
It's also important to let employers know what team you worked with and what tools you used.
It reinforces who you are and what you do.
For each project description always list exactly what your role was, who your immediate team was, the tools you used and the brand or company the project was for.
See example below:
Role: ( what you did )
User Testing
UX Design
UI Design
Team: ( Your immediate team )
Researcher
Product Manager
Engineering team
Tools: ( Software you used )
Figma
Miro
Agency / brand: ( Who it was for )
Design Dudes / Sony
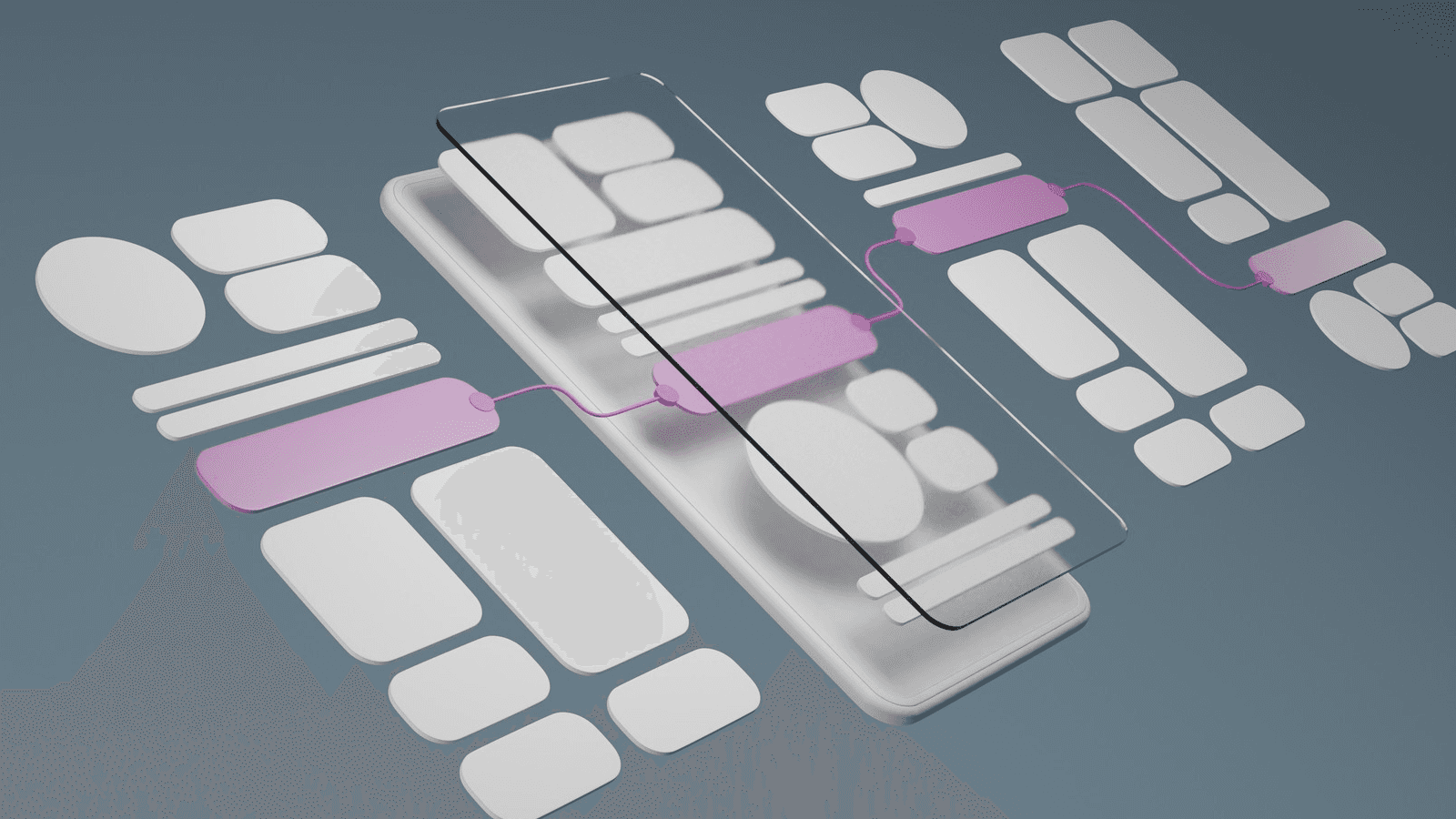
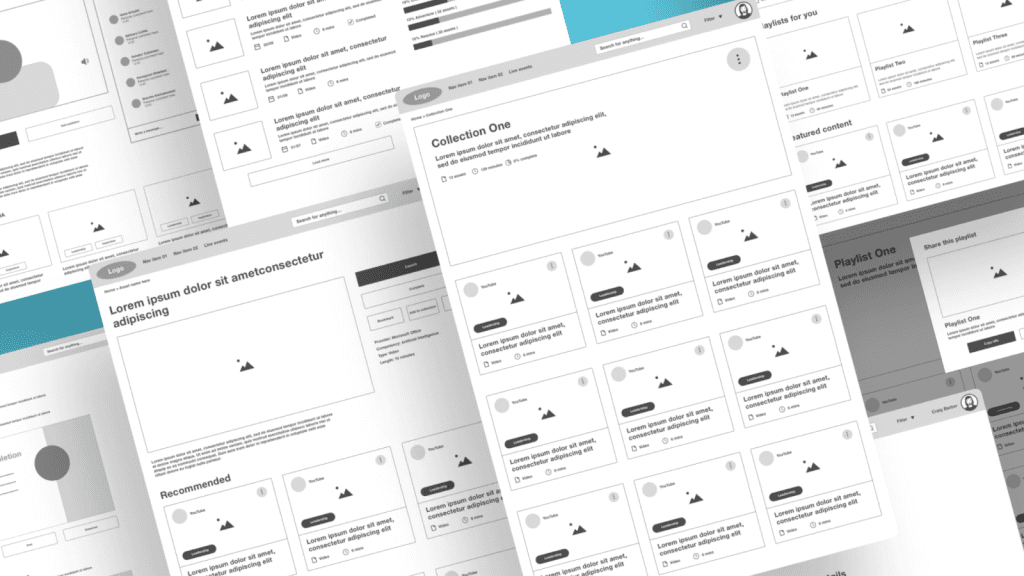
10. Show evidence of process

Feature some ‘process’ type images on your folio pages.
By process images, I mean wireframes, initial sketches and also diagrams.
Employers love this stuff and it shows them that you’re a process-driven designer who thinks things through.
It also gives a feeling of telling a story.
Make sure you list the imagery in the correct order.
For example, sketches, wireframes and then final designs.
11. Use high quality images

You’re a designer. The visuals in your folio must look amazing!
By amazing I mean the images should be high-resolution, bold and clear.
Your project images should show a variety of images that give an overall picture of the project.
Try to 'tell a story' with your imagery.
Don't just feature a load of screenshot style imagery like you're presenting to the client in the big meeting.
Lay them out in a way that shows details, but also the bigger picture of the project.
See my site here for some reference.
12. Use a little animation

It's a good idea to use a little animation in your folio.
Nothing crazy but a little to bring your work to life.
GIFs are better then videos as they are faster and require no interaction.
13. Make it easy to 'flick' to your next project

You should be able to quickly and easily navigate through all of the projects in your folio without too much hassle.
I recommend putting a ‘next’ project link at the bottom of each project page that takes your audience to the next page.
I have this on my site and it just loops through the projects.
14. Have a decent About me page

People want to know a little more about you when checking out your folio. Create a short about me page.
I use a punchy framework that really hits hard.
It’s called the who, what, where and what else framework.
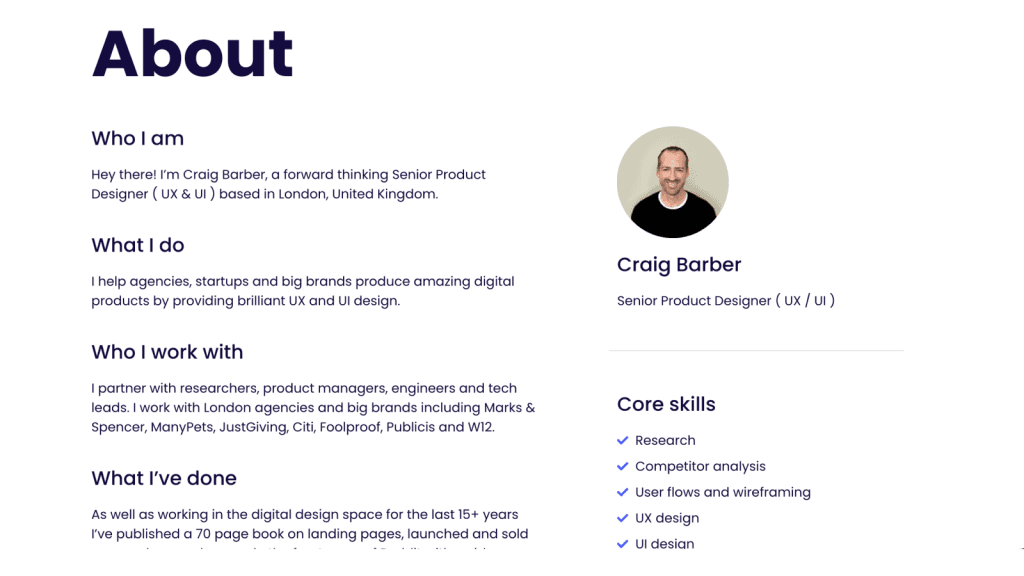
Handy 4 step framework for your About page:
I have a handy framework which I used for my about page, it goes like this:
Who I am
Tell them your name, title and location.
What I do
Tell them what you do and who you work with.
Where I do it
Tell them where you work and who you work with.
What else
List some other notable, industry related achievements.
Feature a profile photo
Remember your are selling yourself!
Make yourself familiar, friendly and approachable to your future employers.
Have a professional photo of yourself on your site somewhere, your About page is a great place for it.
Don't make the image massive and embarrassing! Just a nice profile size image is fine. It's not a Vogue spread.
15. Feature a 'brag bar'

Companies paste logos of the brands they’ve worked with and so can you!
Create a ‘brag bar’ that features brands you’ve worked for and feature it on your about page, or in the footer of your site.
At the top of your brag bar add some copy like mine along the lines of ‘Trusted by the world’s best brands’ to give it some context.
16. Feature testimonials

Share the positive feedback others have given about you on your site.
Displaying testimonials is a great way to provide social proof.
Ensure that the testimonials are relevant to your area of expertise.
It becomes even more impactful if you have a testimonial listed on your project page that corresponds with the specific project.
Don't have any testimonials to share?
Here's a helpful tip for you:
Begin by writing testimonials for the people you've worked with; it's a thoughtful gesture.
I do this via LinkedIn.
Once you've crafted a testimonial for someone, kindly ask them to reciprocate with one for you.
This approach works wonderfully because you've already done a favor for them, making them more likely to write one back for you.
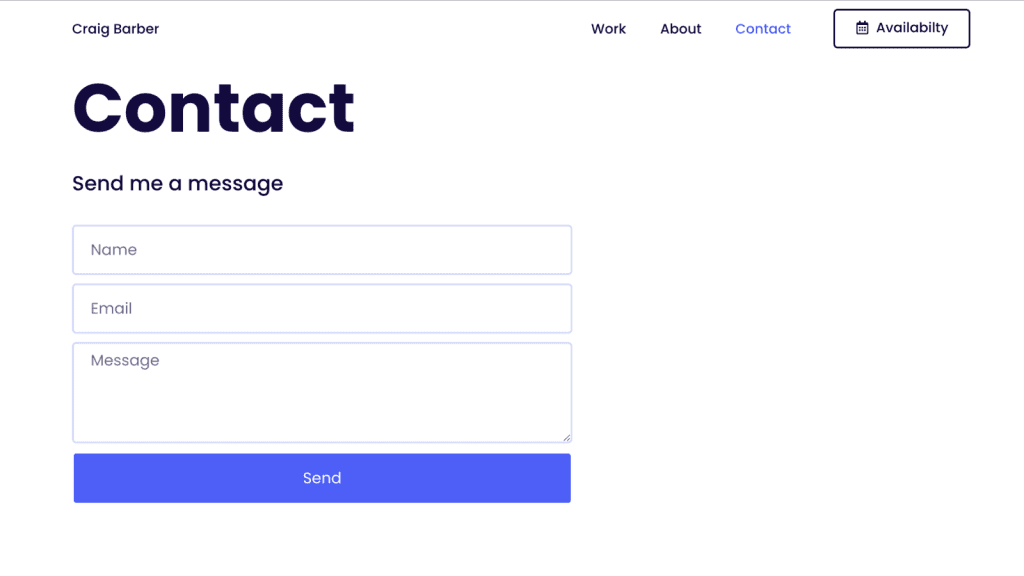
17. Create a Contact Me page

People should be able to contact you easily.
I have a simple form on my 'Contact Me' page.
I don't list my email to avoid spam.
However, you have the option to list your email or create a form.
As for your phone number, it's advisable not to list it to avoid receiving spam calls.
18. Use a proper email address
I still see people using some crappy Hotmail email addresses they signed up for 20 years ago as their primary 'professional' email address.
Use a proper email address, something like firstname@yourfullname.com.
19. Make sure your site is super fast
Your portfolio website must be fast.
Employers are looking at hundreds, yes, hundreds of portfolio sites every week.
They will leave your site if it's slow, and it will also make you look unprofessional.
Don't compromise on cheap, low-quality hosting.
Invest in a reliable portfolio hosting service provider or a good website host if you're building your own portfolio.
20. Double-check spelling and grammar
Make sure to double-check your spelling and grammar.
It's super important, and there's no excuse with all the AI tools we have at our disposal these days.
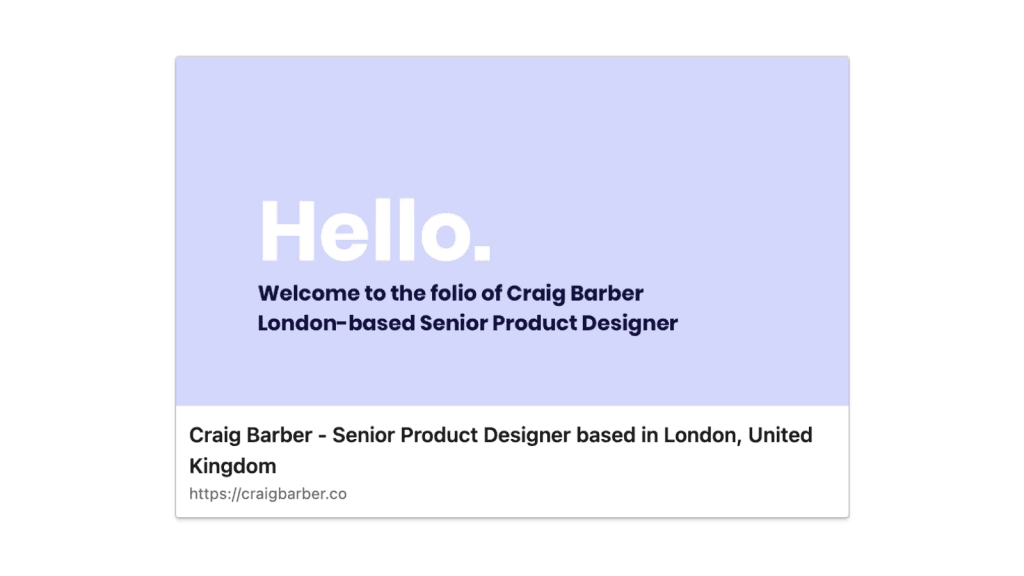
21. Get your metadata in order

Employers may share your site with colleagues on Slack and other platforms.
When you share your site, it's essential to present it in a professional manner.
This entails ensuring your feature image, site header, and meta description are in order.
Use your site introduction copy for both the site header and meta description.
Also don't forget to design an appealing feature image.
You can see how mine appears when someone shares the link online in the visual above.
Over to you!
It's time to fire up your design portfolio and get started on working through each of the points listed in this guide!
By the end of optimizing your folio, I am confident that you will have increased your chances of receiving callbacks from recruiters and future employers.
If you enjoyed the guide, please be sure to share it on LinkedIn, as I would greatly appreciate you spreading the word!
Best of luck!
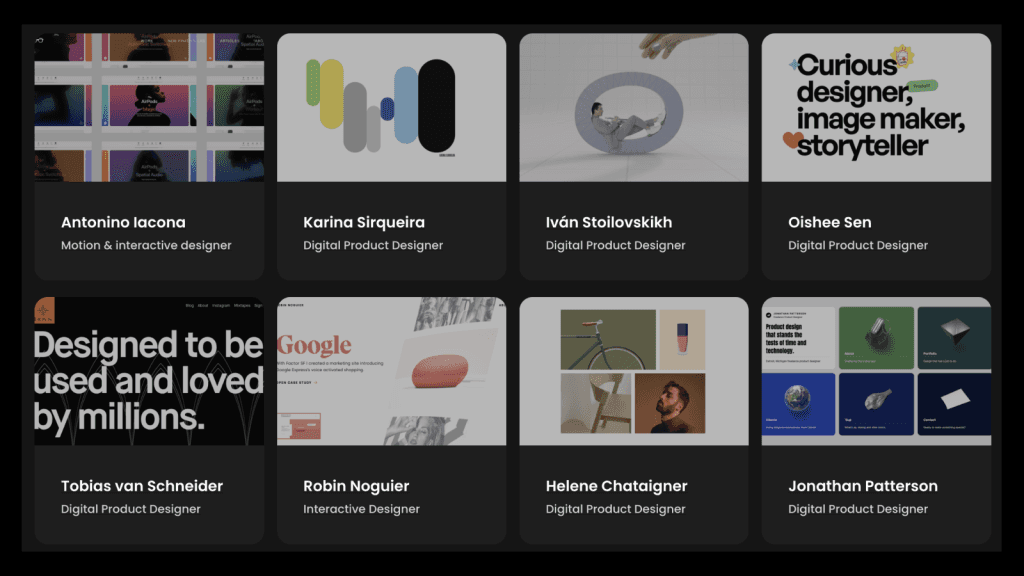
6 Examples of amazing design portfolios to inspire you

Below are some amazing design portfolio links to inspire the refresh of your next folio.
Take a moment to click through these fellow designers' portfolios and gain inspiration for your own refresh.
Boost sales in 30 days or your money back
Introducing Crazy Conversions, the powerful playbook helping founders unlock sales on their landing page
Boost my sales now $29

5/5 stars on Gumroad