20 Free Figma Fonts for Amazing UI Designs
Discover the perfect marriage of Figma and Google Fonts for UI designers
As a UI designer, selecting the right Figma fonts is paramount to create visually stunning and user-friendly interfaces.
Fortunately, Figma, one of the most popular design tools, seamlessly integrates with Google Fonts, a vast library of free and open-source fonts.
In this blog post, we'll explore the collaboration between Figma and Google Fonts, highlighting the convenience of pre-installed Google Fonts in Figma.
Additionally, we'll delve into the best font pairings available within Google Fonts to help you craft captivating UI designs.
Figma ships with free Google Fonts!

Figma's integration with Google Fonts brings an abundance of typographic options right to your fingertips.
Unlike other design tools that may require manual font installation, Figma simplifies the process by providing a collection of free Google Fonts that come pre-installed, ensuring an effortless experience for UI designers.
Let's dive into the advantages of this collaboration:
Extensive Font Library
Google Fonts offers a vast and diverse collection of fonts, ranging from elegant serifs to contemporary sans-serifs. With Figma's integration, you have access to a rich selection of these fonts, enabling you to explore and experiment with different typographic styles without the hassle of external installations.
No need to download and install fonts
Figma eliminates the need to individually install Google Fonts on your system.
By leveraging the pre-installed Google Fonts within Figma, you can seamlessly preview, select, and utilize these fonts directly in your designs, streamlining your workflow and saving valuable time.
Best Figma Font Pairings using free Google Fonts

Now that you have the convenience of Google Fonts readily available in Figma, let's explore some of the best font pairings that can elevate your UI designs.
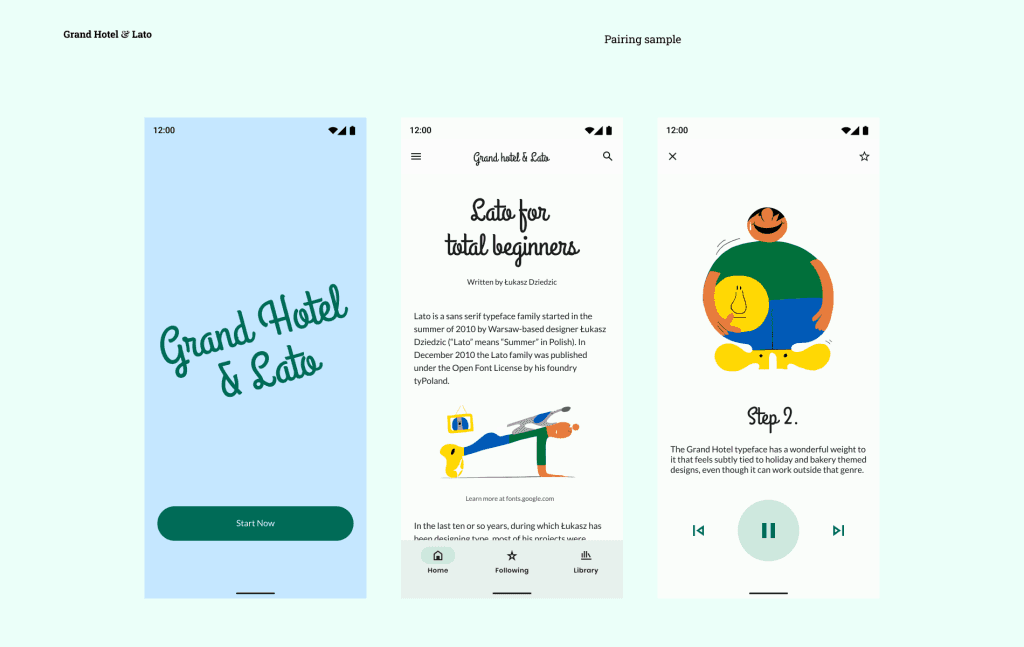
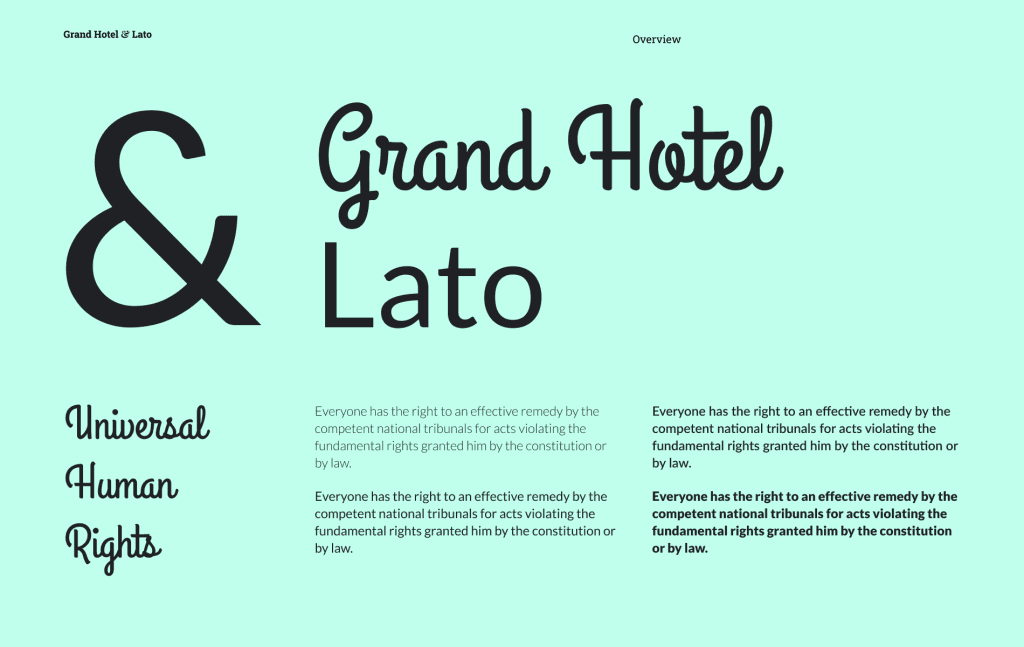
Grand Hotel & Lato

Grand Hotel and Lato are two popular Google Fonts that complement each other exceptionally well in UI design.
Grand Hotel
Grand Hotel is an elegant and decorative script font that exudes a sense of luxury and sophistication. It features tall, elongated letterforms with stylish curves and flourishes. The font is inspired by classic sign lettering found in hotel lobbies and upscale establishments. Grand Hotel's cursive nature adds a touch of elegance and personalization to any design.
Lato
Lato is a versatile sans-serif font designed with clarity and readability in mind. It offers a balanced blend of geometric shapes and rounded terminals, resulting in a friendly and approachable appearance. Lato is widely used for both display and body text due to its excellent legibility across different screen sizes and resolutions.
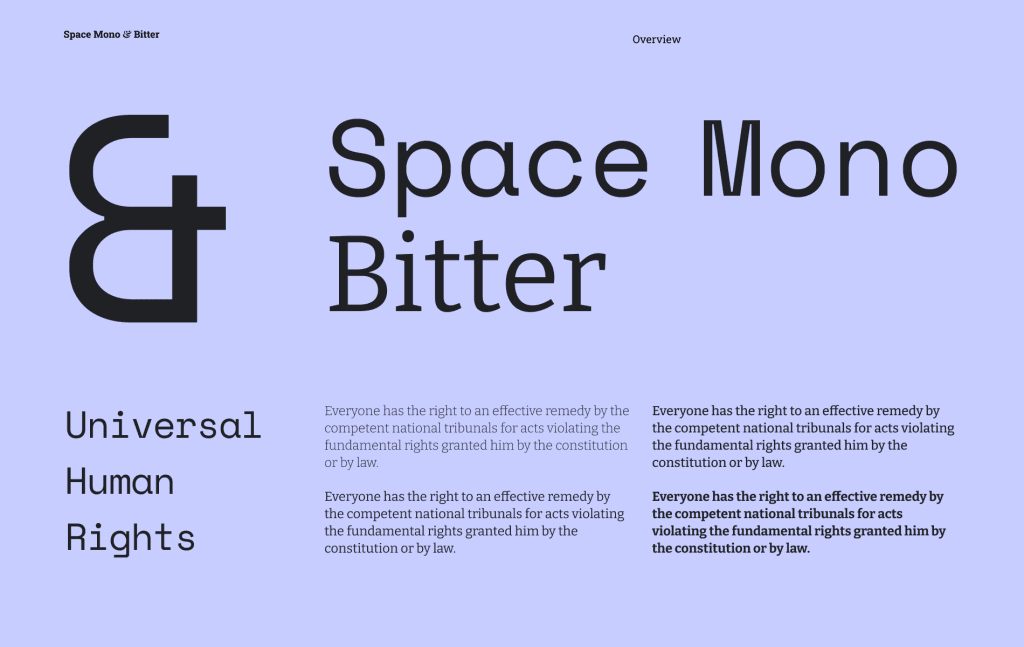
Space Mono & Bitter

Space Mono and Bitter are two Google fonts that complement each other well in UI design.
Let's take a closer look at each font and discuss why they pair harmoniously.
Space Mono
Space Mono is a monospaced typeface designed by Colophon Foundry. It is inspired by 20th-century science fiction aesthetics and features a clean and geometric design.
Bitter
Bitter is a contemporary serif typeface created by Huerta Tipográfica. It combines classic and modern design elements, resulting in a versatile font with a touch of sophistication.
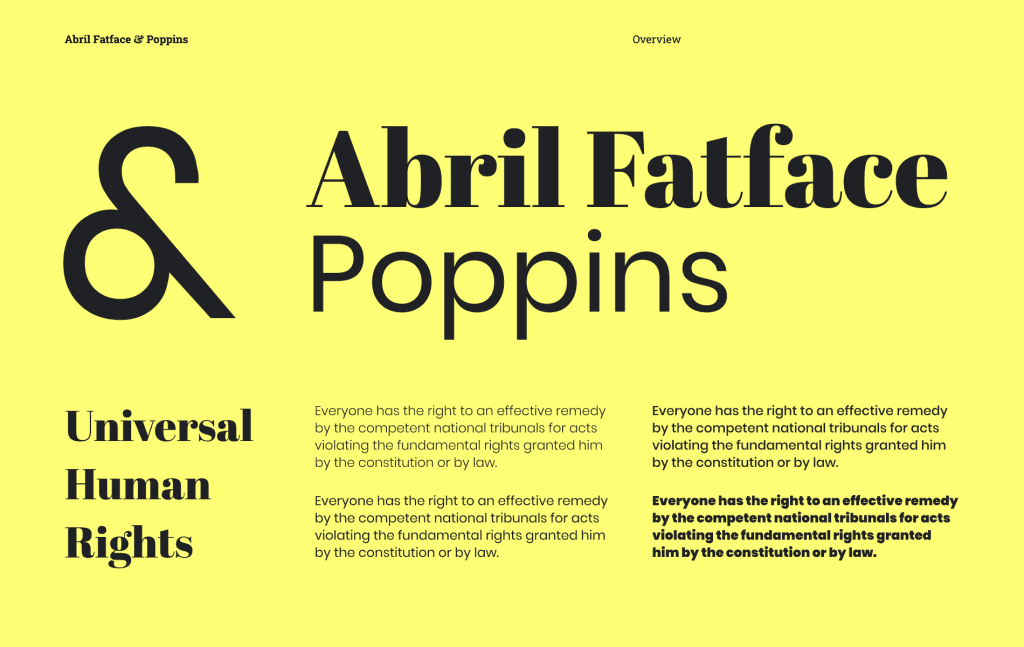
Abril Fatface & Poppins

Abril Fatface and Poppins are two popular Google fonts that can be paired effectively in UI design.
Here's a description of each font and an explanation of why they complement each other well:
Abril Fatface
Abril Fatface is a display typeface with a bold and elegant appearance. It is characterized by its high contrast, thick serifs, and graceful letterforms. This font conveys a sense of luxury, sophistication, and classic beauty. It works exceptionally well for headings, titles, or large-scale typography where you want to make a strong visual impact. The generous letter spacing and distinctive letterforms of Abril Fatface ensure excellent readability, even at larger sizes.
Poppins
Poppins is a versatile and modern sans-serif font designed with simplicity and legibility in mind. It features a clean and geometric style, with rounded letterforms and open apertures. Poppins is available in various weights and styles, allowing for flexibility in design. It has a balanced and friendly appearance, making it suitable for body text, paragraphs, and smaller-sized headings. Poppins' wide range of weights helps in establishing typographic hierarchy while maintaining consistency throughout the UI.
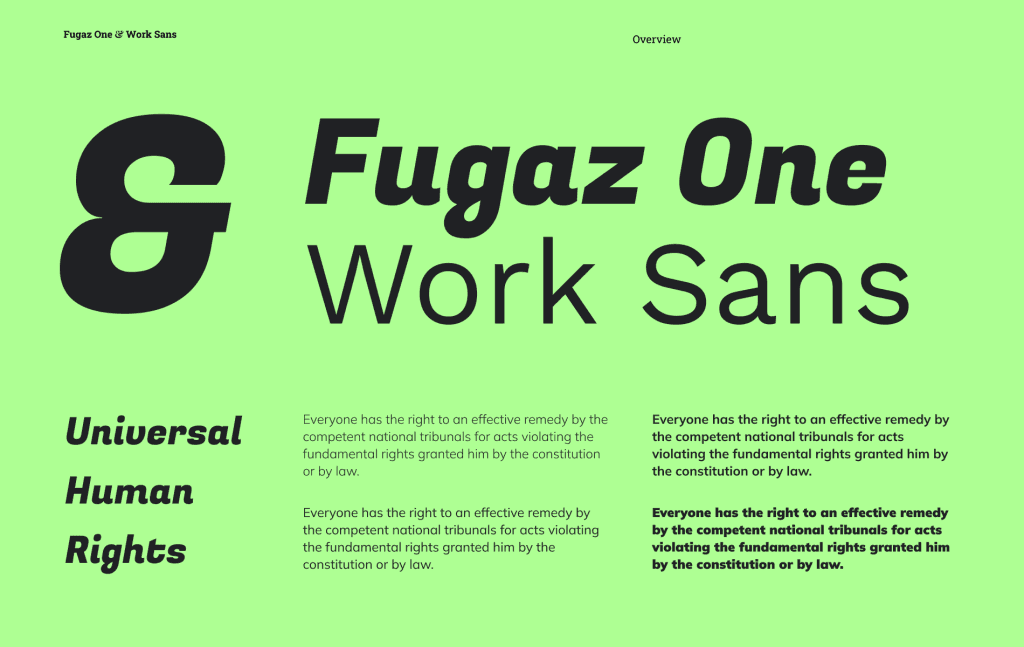
Fugaz One & Work Sans

Fugaz One and Work Sans are two popular Google fonts that can be effectively paired together in UI design.
Let's take a closer look at each font and explore why they complement each other.
Fugaz One
Fugaz One is a display font with a distinct, condensed design. It features bold, uppercase letterforms with a slightly retro feel. This font exudes a sense of energy and dynamism, making it ideal for headings, titles, or any text that needs to grab attention. Fugaz One's unique character shapes and strong visual impact contribute to its versatility and ability to stand out.
Work Sans
Work Sans, on the other hand, is a more versatile and practical sans-serif font. It is a clean, modern typeface that is easy to read in various sizes and weights. Work Sans is known for its excellent legibility, making it suitable for body text, paragraphs, or any prolonged reading. It offers a neutral and approachable appearance, combining both simplicity and elegance.
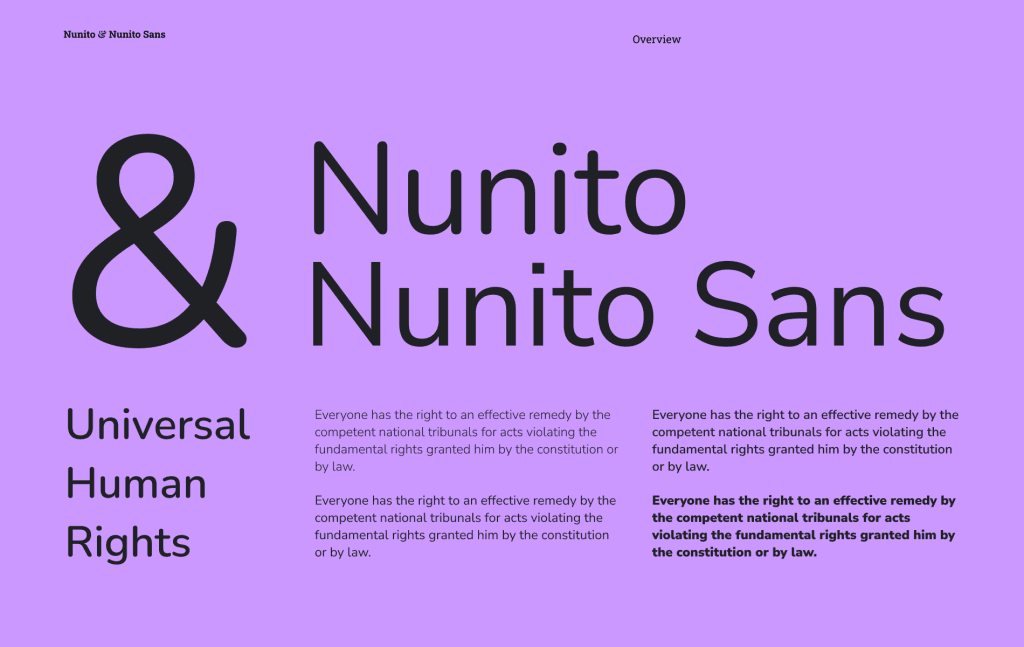
Nunito & Nunito Sans

Nunito and Nunito Sans are two popular typefaces from the Google Fonts library that complement each other exceptionally well in UI design.
Nunito
Nunito is a versatile sans-serif font with a friendly and approachable appearance. It features a balanced and geometric design, offering a clean and modern look. Nunito's letterforms have open counters, making it highly legible even at smaller sizes. The rounded terminals and slightly condensed proportions contribute to its warm and inviting personality. Nunito's regular weight is excellent for body text, providing excellent readability, while the bolder weights offer a strong presence for headings and emphasis.
Nunito Sans
Nunito Sans, on the other hand, is a sister font to Nunito that shares its underlying design principles. However, Nunito Sans has a more refined and contemporary feel. It features slightly taller letterforms and slightly wider spacing, which enhances legibility, particularly on digital screens. Nunito Sans retains the friendly and approachable nature of Nunito while adding a touch of sophistication and professionalism. This font family also includes various weights and styles, making it suitable for a wide range of design applications.
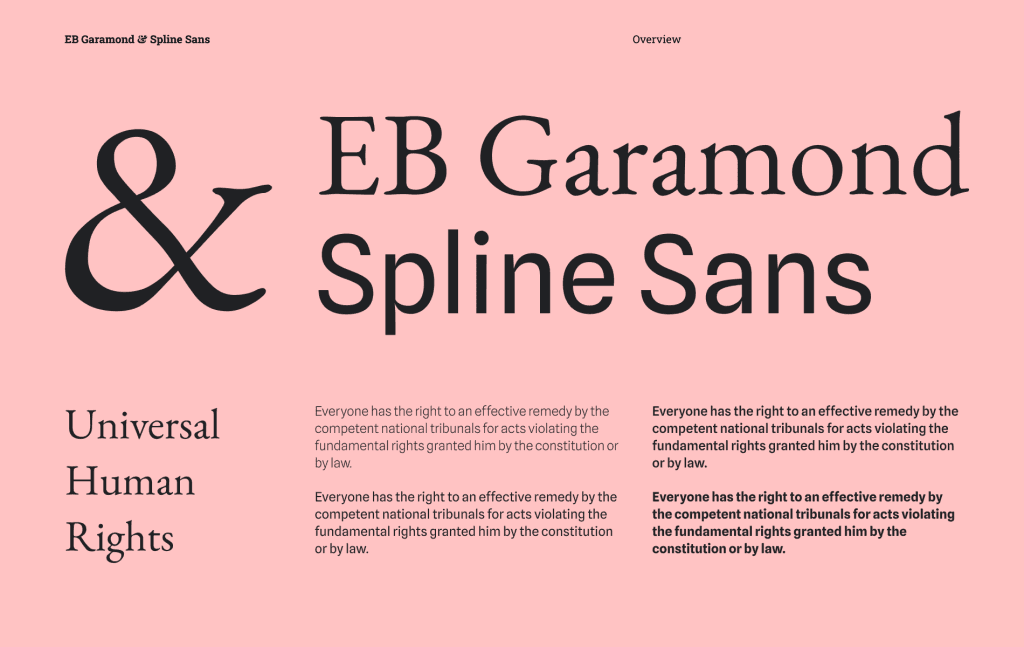
EB Garamond & Spline Sans

EB Garamond and Spline Sans are two distinct Google Fonts that, when paired together, create an appealing and harmonious combination in UI design.
Let's take a closer look at each font and explore why they complement each other so well.
EB Garamond
EB Garamond is a typeface inspired by the classic Garamond typefaces of the 16th century. It is known for its elegant and timeless appearance, with its roots in traditional typography.
Spline Sans
Spline Sans is a contemporary sans-serif typeface with a modern and geometric design. It offers a clean and minimalistic appearance, contrasting with the more traditional feel of EB Garamond.
Zilla Slab & Inter

Zilla Slab and Inter are two popular Google fonts that are often paired together in UI (User Interface) design due to their complementary characteristics.
Here's an overview of each font and why they work well together:
Zilla Slab
Zilla Slab is a contemporary serif typeface designed specifically for screen readability. It has a balanced and sturdy appearance with moderate contrast between thick and thin strokes. Zilla Slab carries a sense of professionalism and elegance while maintaining a friendly and approachable feel. It is an excellent choice for headings, titles, and other prominent elements in UI design. The distinct letterforms of Zilla Slab add a touch of personality without compromising legibility, making it suitable for both digital and print applications.
Inter
Inter is a versatile and highly legible sans-serif typeface. It was developed with a strong focus on legibility on screens, including small sizes and low-resolution displays. Inter features a clean, modern design with rounded letterforms and consistent stroke widths. It is known for its neutral appearance, making it adaptable to various design contexts. Inter's exceptional clarity and simplicity make it a popular choice for body text, paragraphs, and other lengthy content in UI design. Its wide range of weights and styles further enhances its flexibility and usability.
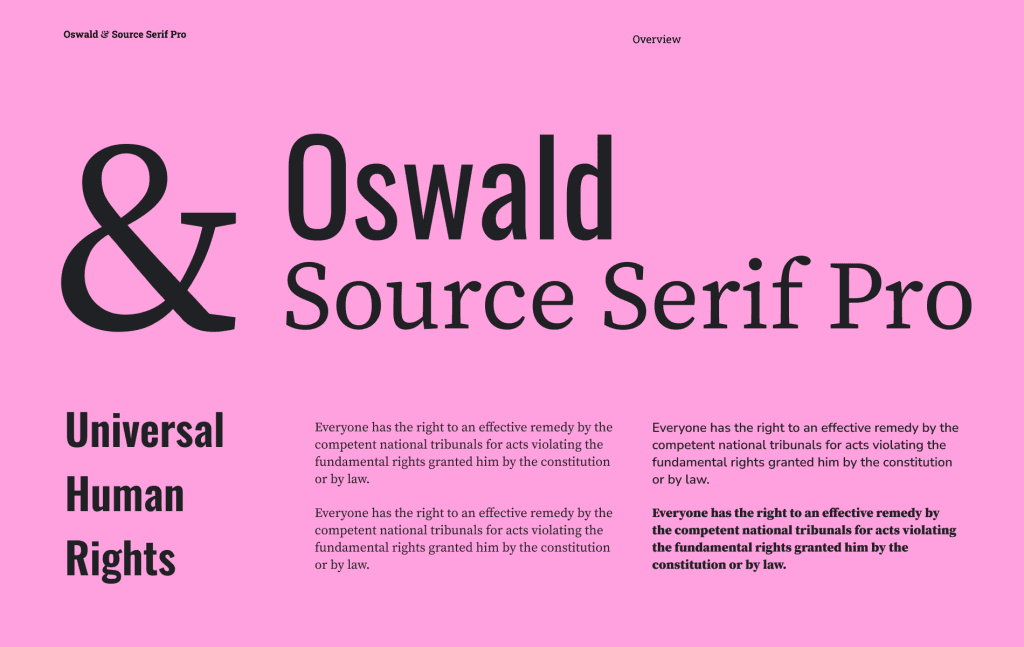
Oswald & Source Serif Pro

Oswald and Source Serif Pro are two popular fonts offered by Google Fonts that pair well together in UI design. Let's take a closer look at each font and understand why they complement each other.
Oswald
Oswald is a sans-serif font with a bold and contemporary feel. It was designed by Vernon Adams and draws inspiration from the classic gothic and grotesque styles. Oswald has a strong presence and is known for its geometric shapes and clean lines. It is characterized by its wide letterforms, high x-height (the height of lowercase letters), and overall readability.
Source Serif Pro
Source Serif Pro is a serif font designed by Frank Grießhammer. It belongs to the larger Source typeface family created by Adobe and was later contributed to the Google Fonts project. Source Serif Pro is a contemporary interpretation of traditional serif typefaces, combining elegance with modern design elements.
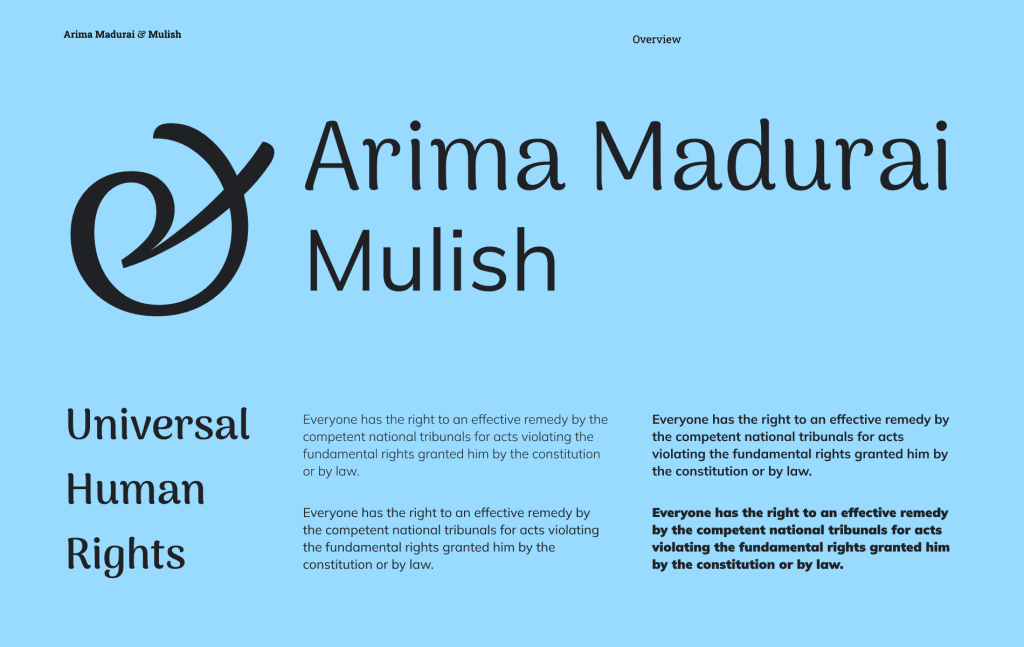
Arima Madurai & Mulish

Arima Madurai and Mulish are two distinct Google fonts that can be combined effectively in UI design. Here's a description of each font and an explanation of why they pair well together:
Arima Madurai
Arima Madurai is a contemporary geometric sans-serif font designed by Dan Reynolds. It is inspired by the Tamil script and features a clean, minimalistic appearance. Arima Madurai is characterized by its round shapes, open counters, and consistent stroke widths. This font conveys a sense of modernity, simplicity, and elegance. It is highly legible, making it suitable for various UI design applications.
Mulish
Mulish is a versatile sans-serif font created by Vernon Adams. It is known for its balanced and harmonious design, blending geometric shapes with subtle humanist influences. Mulish exhibits clear, uniform letterforms with moderate stroke contrast. This font offers a balanced mix of simplicity and friendliness, making it suitable for a wide range of UI design contexts.
Hope you enjoyed the Figma Font pairings!
The collaboration between Figma and Google Fonts empowers UI designers with an extensive selection of fonts, readily available within the design tool itself.
The pre-installed Google Fonts in Figma eliminate the need for manual installations, ensuring a seamless workflow and a world of typographic possibilities at your fingertips.
By exploring the suggested font pairings above, you can create visually captivating and harmonious UI designs that align with your project's goals and brand identity. Embrace the versatility and convenience of Figma and Google Fonts to take your UI designs to new heights. Happy designing!
Boost sales in 30 days or your money back
Introducing Crazy Conversions, the powerful playbook helping founders unlock sales on their landing page
Boost my sales now $29

5/5 stars on Gumroad