Spatial Design 101: Optimising UX in Virtual Reality
Dive into the world of spatial design and explore its impact on virtual reality and digital product design
Welcome to the exciting world of spatial design!
In this digital age, where virtual reality (VR) and digital product design have become increasingly prevalent, understanding spatial design and its relationship with these technologies is essential.
Spatial design holds the key to creating immersive, engaging, and user-friendly experiences, transforming the way we interact with virtual environments and digital products.
In this blog post, we'll explore what spatial design is, provide inspiring examples, share tips for good spatial design, and introduce you to tools to create stunning spatial designs.
What is Spatial Design?

At its core, spatial design is the practice of arranging and organizing physical or virtual spaces to optimize functionality, aesthetics, and user experience.
It encompasses various design disciplines, including architecture, interior design, exhibition design, and now, virtual reality and digital product design.
Spatial design goes beyond aesthetics alone, focusing on how users navigate and interact with a given space, whether physical or virtual.
5 Principles of Spatial Design Explained:
Spatial design principles also apply to designing user interfaces for digital products.
Organizing elements within a digital space, such as buttons, menus, and content, requires thoughtful consideration.
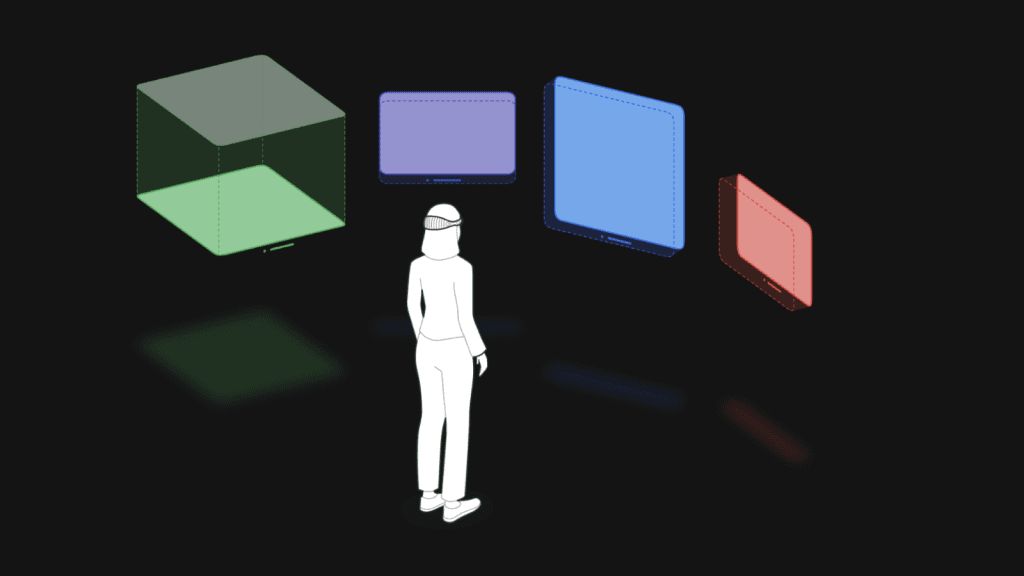
Watch the above video by Apple to discover the fundamentals of spatial design.
Learn how to design with depth, scale, windows, and immersion, and apply best practices for creating comfortable, human-centered experiences that transform reality.
Find out how you can use these spatial design principles to extend your existing app or bring a new idea to life.
The 5 principles for great spatial sesign according to Apple are:
Familiar experience
Human centered
Dimensional
Immersive
Authentic
3 Examples of Spatial Design in Virtual Reality and Digital Product Design
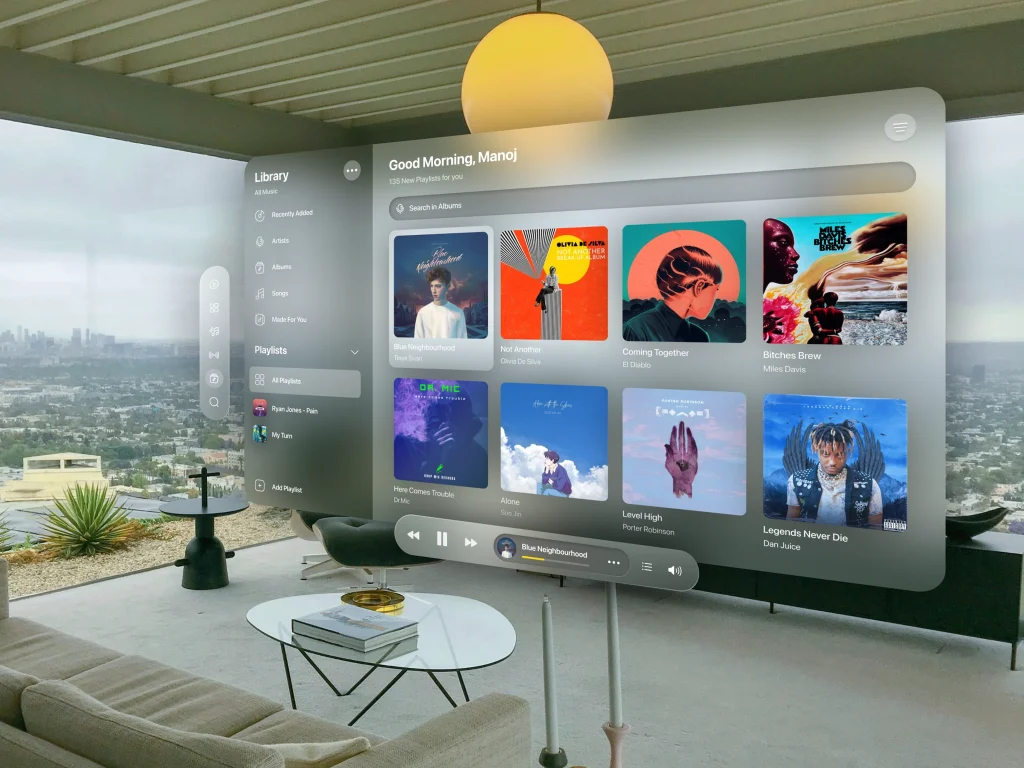
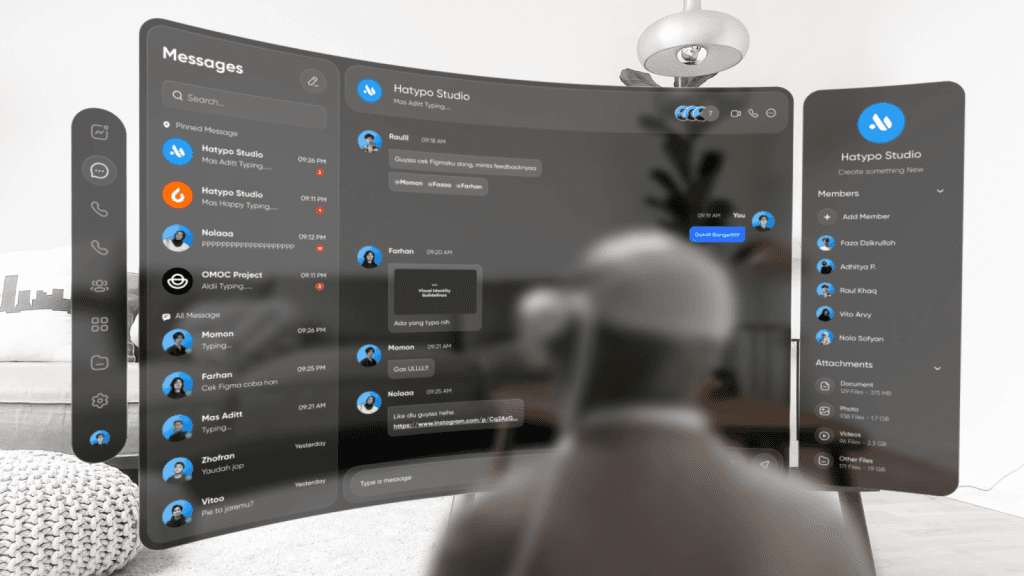
1. Apple Vision Pro & Vision OS
An example is a Apple's new Vision Pro headset that uses spatial design to create intuitive navigation flows, providing users with a natural and effortless interaction experience.
Apple Vision Pro is 'spatial computer' and a great example of spatial design combined with UX & UI design.
Apple Vision Pro uses it's new Vision OS operating system to bring together the real world and the virtual world.
The Vision OS is brought to life by overlaying amazing spatial design in the form digital user interfaces using amazing UI and UX design.
2. Google Maps AR
Spatial design plays a vital role in creating realistic, immersive and helpful experiences.
Google Maps is a great example of using Spatial Design to help you get around.
Combined with their existing app, they overlay digital UI elements over the real world, via your phones camera to help you get to where you need to go easier!
What a great use of spacial design!
3. IKEA Place app
Place an app by IKEA, allows you to place true to scale models of everything from sofas and arm chairs, to foot stools and coffee tables in your environment.
It's super helpful by giving you an accurate impression of the furniture’s size, design and functionality in your home.
Another amazing example of spatial design with super impressive UX design.
5. Tips for Amazing Spatial Design

1. Understand the User
Take the time to understand your target audience, their needs, and preferences. Tailoring your spatial design to their expectations and capabilities will greatly enhance the user experience.
2. Clear Hierarchy and Organization
Ensure a clear visual hierarchy by using appropriate visual cues such as size, color, and placement. Organize elements logically and consider the user's natural flow of interaction within the space.
3. Consistency and Familiarity
Maintain consistency in design elements and interactions throughout the space or product. Familiarity breeds user confidence, making it easier for them to navigate and interact intuitively.
4. Optimize Performance
In virtual reality, maintaining a high frame rate and optimizing the performance of the environment is crucial. Ensure your spatial design is optimized to deliver a smooth and immersive experience, avoiding lag or motion sickness.
3 Tools to Create Spatial Designs

SketchUp
SketchUp is a popular 3D modeling software widely used for spatial design. It allows designers to create, modify, and visualize virtual spaces quickly and intuitively.
Unity3D
Unity3D is a powerful game development engine that can be used to create immersive virtual reality experiences. It provides a wide range of tools and features to design, prototype, and build interactive spatial environments.
Figma
Figma is a collaborative design tool that enables designers to create user interfaces and interactive prototypes. It allows for easy collaboration and sharing of spatial design concepts with team members and stakeholders.
Frequently Asked Questions about Spatial Design in UX Design:

What is spatial design in the field of UX design?
Spatial design refers to the intentional organization and arrangement of elements within a digital interface to create a sense of space, depth, and hierarchy. It involves strategically placing elements, such as text, images, and interactive components, to guide users' attention, improve usability, and enhance the overall user experience.
Why is spatial design important in UX design?
Spatial design plays a crucial role in UX design as it helps users understand the relationship between different elements, navigate through interfaces more easily, and prioritize information effectively. By leveraging spatial design principles, UX designers can create intuitive and visually pleasing interfaces that engage users and enhance usability.
What are some key spatial design principles to keep in mind?
Some important spatial design principles include:
Hierarchy: Organize content based on importance, using size, placement, and color to establish a visual hierarchy that guides users' attention.
Proximity: Group related elements close together to show their connection and separate unrelated elements to reduce cognitive load.
Alignment: Align elements along invisible lines to create order and establish a sense of structure within the interface.
White Space: Utilize empty space strategically to improve readability, provide visual breathing room, and create a sense of balance.
Depth and Layering: Use shadows, gradients, and overlapping elements to simulate depth, creating a more realistic and engaging interface.
How can I apply spatial design principles effectively?
To apply spatial design effectively, start by understanding the goals and target audience of your design. Then, sketch out rough wireframes to experiment with different spatial arrangements. Consider user flows, interactions, and information hierarchy while refining your design. Continuously test and iterate to ensure optimal spatial design and usability.
Are there any common mistakes to avoid in spatial design?
Yes, there are a few common mistakes to watch out for in spatial design. These include cluttered interfaces with too much information, inconsistent use of spacing and alignment, excessive use of decorative elements that distract from the content, and neglecting to consider different screen sizes and devices during the design process.
Can spatial design be applied to mobile and responsive design?
Absolutely! Spatial design principles can be applied to various screen sizes and devices, including mobile and responsive design. By considering the constraints and capabilities of different devices, you can adapt spatial design techniques to create interfaces that are visually appealing and functional across a range of platforms.
How can I keep up with the latest spatial design trends in UX design?
To stay updated with the latest spatial design trends, follow influential UX designers and design communities on social media platforms like Twitter, LinkedIn, and Dribbble.
Participate in relevant design conferences, webinars, and workshops, and read design publications and blogs regularly. Additionally, experimenting with different spatial design techniques in your own projects can help you explore new possibilities and stay ahead of the curve.
Conclusion
Spatial design is a crucial aspect of creating immersive and user-friendly experiences in virtual reality and digital product design.
By understanding the principles of spatial design, considering user needs, and utilizing the right tools, designers can craft compelling virtual environments and digital products that captivate and engage users.
So, dive into the world of spatial design, unlock your creativity, and shape the future of immersive experiences!
Boost sales in 30 days or your money back
Introducing Crazy Conversions, the powerful playbook helping founders unlock sales on their landing page
Boost my sales now $29

5/5 stars on Gumroad