Mastering User Flows: The Ultimate Guide for UX Designers
Elevate your UX design skills with our comprehensive guide to user flows
User flows are an essential part of the UX design process.
They help designers understand how users navigate through a product or website, ensuring a smooth and intuitive user experience.
In this blog post, we'll explore what user flows are, why they are important, what information they feature, provide an example, and discuss the tools UX designers use to create them.
So, let's dive in!
What is a User Flow?

A user flow, also known as a user journey or task flow, is a visual representation of the steps a user takes to complete a specific task or reach a goal within a digital product or service.
It outlines the path users follow, the decisions they make, and the interactions they have with the system along the way.
User flows focus on the user's perspective, helping designers empathize with their needs and expectations.
User flow explainer video:
Why are User Flows Important?

User flows provide valuable insights into user behavior, allowing designers to identify pain points, bottlenecks, and areas for improvement in a product's user experience.
By mapping out the user's journey, designers can gain a holistic understanding of how the different screens, interactions, and features connect and impact the overall flow.
This knowledge is crucial for optimizing usability, identifying opportunities for enhancements, and ensuring a delightful user experience.
What Information is Featured in User Flows?

User flows typically include the following information:
User Actions
The specific actions users take to achieve their goals, such as clicking buttons, entering data, or making selections.
Screens and Interfaces
The screens or interfaces users encounter during their journey, including landing pages, forms, navigation menus, and any other relevant visual elements.
Decision Points
The choices users face at different stages and the resulting paths they can take based on those choices.
System Responses
The system's responses to user actions, such as error messages, confirmation notifications, or successful task completion indicators.
Contextual Information
Additional details that provide context, such as user personas, user goals, or specific scenarios.
Example of a User Flow

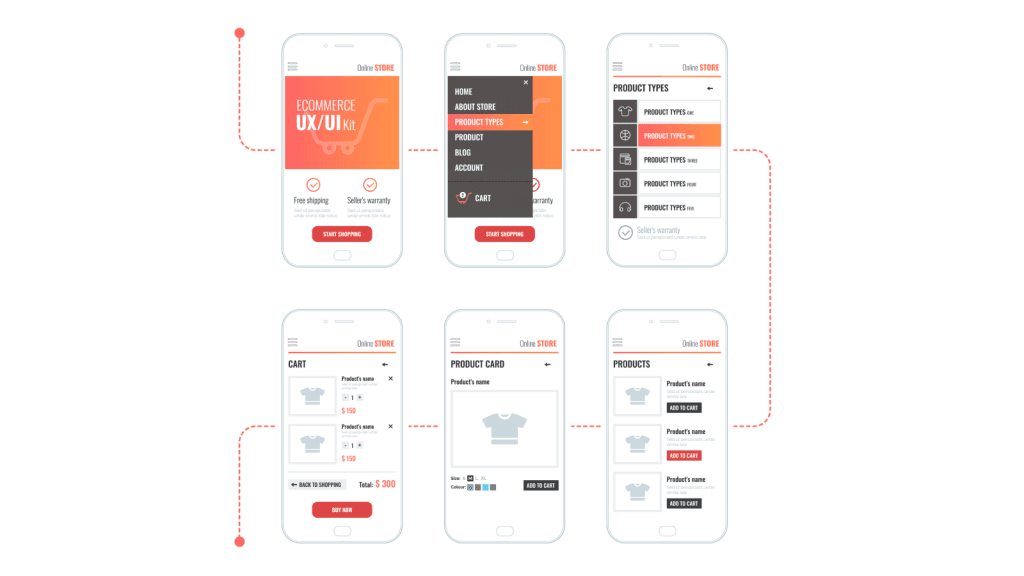
Let's consider an example user flow for a simple e-commerce website:
User lands on the homepage.
User searches for a specific product.
User selects a product from the search results.
User adds the product to the shopping cart.
User proceeds to the checkout page.
User enters shipping and payment information.
User reviews the order details.
User confirms the purchase.
User receives an order confirmation.
This example highlights the sequence of steps a user would go through when making a purchase on the website, providing a clear representation of the user's journey.
Tools for Creating User Flows

Several tools are available to help UX designers create user flows efficiently.
Some popular ones include:
Pen and Paper
The simplest and quickest way to sketch out initial user flows and iterate on ideas.
Whiteboards and Sticky Notes
Ideal for collaborative brainstorming and mapping out user flows during team discussions.
Wireframing and Prototyping Tools
Software such as Sketch, Figma, Adobe XD, or InVision allows designers to create digital wireframes and interactive prototypes, which can incorporate user flows.
Specialized User Flow Tools
Tools like Whimsical, Overflow, or Miro are specifically designed for creating user flows, offering dedicated features and templates.
Frequenly Asked Questions About User Flows in UX design:

What are user flows in UX design?
User flows are visual representations of the paths users take as they interact with a product or website. They outline the sequence of steps and decisions a user makes to accomplish a specific goal. User flows help designers understand and optimize the user experience by identifying potential pain points, areas of confusion, and opportunities for improvement.
Why are user flows important in UX design?
User flows are essential in UX design because they provide a clear understanding of how users navigate through a product or website. By mapping out the user's journey, designers can identify bottlenecks, anticipate user needs, and design intuitive interfaces. User flows also facilitate effective collaboration among team members and stakeholders by providing a shared understanding of the user experience.
How do I create a user flow?
To create a user flow, start by defining the user's goal or task. Break down the task into smaller steps, considering different paths and decision points the user may encounter. Use visual tools like flowcharts or wireframes to map out the sequence of screens, interactions, and transitions. Focus on the main user interactions and key elements of the interface. Iterate and refine the user flow based on user research, feedback, and testing.
What should I consider when designing user flows?
When designing user flows, keep the following factors in mind:
User goals: Understand the user's objectives and design flows that help them achieve those goals efficiently.
Context: Consider the user's environment, devices, and any constraints that may affect their interactions.
Clarity: Ensure the user flow is easy to understand and follow, using clear labels, icons, and visual cues.
Efficiency: Optimize the flow by minimizing unnecessary steps and eliminating any points of confusion or friction.
Consistency: Maintain consistency in terminology, interaction patterns, and visual design throughout the user flow.
Testing: Regularly test and validate your user flows with real users to identify and address usability issues.
How can user flows be useful during the design process?
User flows serve as a valuable communication and problem-solving tool during the design process. They help designers:
Gain insights: User flows reveal user behavior patterns, pain points, and opportunities for improvement.
Collaborate: User flows foster collaboration and understanding among team members, stakeholders, and clients.
Identify gaps: User flows expose gaps or missing steps in the user journey, allowing for early detection and resolution.
Validate assumptions: By testing user flows with real users, designers can validate their assumptions and make data-driven decisions.
Iterate and improve: User flows provide a framework for iterative design, allowing designers to refine and enhance the user experience over time.
Can user flows be used for both websites and mobile apps?
Absolutely! User flows are applicable to various digital products, including websites, mobile apps, and even software interfaces. While the specifics may differ based on the platform, the underlying concept of mapping out user interactions and journeys remains the same. Adjust the user flow to accommodate the unique characteristics and constraints of each platform, such as screen sizes, touch gestures, or navigation patterns.
Conclusion
User flows are an invaluable tool for UX designers, providing insights into user behavior, highlighting pain points, and optimizing the user experience.
By understanding the steps users take to accomplish their goals, designers can create intuitive, user-centric designs that resonate with their audience.
Remember, the process of creating user flows is iterative, so don't be afraid to experiment, test, and refine your designs to create exceptional user experiences.
Boost sales in 30 days or your money back
Introducing Crazy Conversions, the powerful playbook helping founders unlock sales on their landing page
Boost my sales now $29

5/5 stars on Gumroad