Your Ultimate Guide to Design Principles for Product Designers
Get a crash course in Design Principles and crush your next design project!
Today, we're diving into the fascinating world of Design Principles and how they can transform your design process.
Whether you're a seasoned pro or just starting your design journey, understanding and implementing Design Principles can make all the difference in creating exceptional digital products.
In this blog post, we'll cover what Design Principles are, examples of Design Principles in the real world, why we use Design Principles in digital product design and lastly, we cover any questions you may have with an FAQ section.
Let's get started!
What are Design Principles?

Design Principles are guiding rules or fundamental ideas that influence every aspect of your design.
Think of them as the compass that points you in the right direction during the creative process.
They act as the secret sauce, ensuring consistency, clarity, and delight in your digital products.
Design Principles explainer video:
30 Examples of Design Principles

Simplicity
"Keep it simple, silly!" Embrace minimalism and clarity, reducing complexity to enhance user experience. Strive for intuitive interfaces that allow users to accomplish tasks effortlessly.
Consistency
"Consistency is key!" Establish and maintain uniformity throughout your design. Consistent elements help users build mental models and navigate your product with ease.
Accessibility
"Design for all!" Ensure your product is usable by people of all abilities. Prioritize inclusive design to cater to a diverse user base.
Visual Hierarchy
"Guide their eyes!" Use size, color, and placement to emphasize important elements and guide users' attention.
Feedback and Response
"Communicate effectively!" Provide timely and clear feedback to users, acknowledging their actions and keeping them informed.
Emotional Appeal
"Tug at the heartstrings!" Connect with users on an emotional level, leaving a lasting impression that builds brand loyalty.
Hierarchy of Information
Organize content and elements based on their importance, making it easy for users to find and understand essential information.
Balance
Create visual harmony by distributing elements evenly throughout the design, avoiding a cluttered or lopsided appearance.
Contrast
Use contrasting elements (e.g., colors, sizes, fonts) to make important information stand out and create visual interest.
Proximity
Group related elements together to establish a clear relationship between them and enhance visual organization.
White Space (Negative Space)
Embrace the power of empty space to allow elements to breathe, reduce visual clutter, and create a sense of elegance.
Fitts's Law
Design elements that are frequently used or essential to the user with larger clickable areas, making them easier to interact with.
Golden Ratio
Apply this mathematical principle to achieve aesthetically pleasing proportions in your designs.
Gestalt Principles
Utilize principles like similarity, proximity, closure, and continuation to help users perceive and organize visual elements coherently.
Progressive Disclosure
Reveal information gradually to prevent overwhelming users and present only what's necessary at each stage.
Affordance
Design elements in a way that suggests their functionality, making it intuitive for users to understand how they should interact with them.
Flexibility
Design for various devices and screen sizes to ensure a consistent user experience across different platforms.
Error Prevention and Recovery
Implement measures to prevent user errors and provide clear paths for users to recover from mistakes.
Load Time Optimization
Design with speed in mind, minimizing loading times to enhance the user experience.
Storytelling
Use design elements and narratives to create a cohesive and engaging user journey.
Delight
Surprise and delight users with unexpected and delightful interactions or animations that add a touch of magic to your product.
Scannability
Design content with easily scannable headings, bullet points, and clear visual cues for efficient consumption of information.
Aesthetic Integrity
Ensure that the overall visual design aligns with the brand's values and identity.
Skeuomorphism vs. Flat Design
Choose an appropriate design style that aligns with your product's goals and user expectations.
Mobile-First Design
Prioritize designing for mobile devices before considering desktop versions to create a mobile-friendly experience.
Conservation of Attention
Avoid overwhelming users with too many options or distractions, guiding their focus to key elements.
Examples of Design Principles Being Used in Real World Applications

Design Principles are commonly used in various real-world applications to create user-friendly, visually appealing, and impactful experiences.
Let's explore some examples:
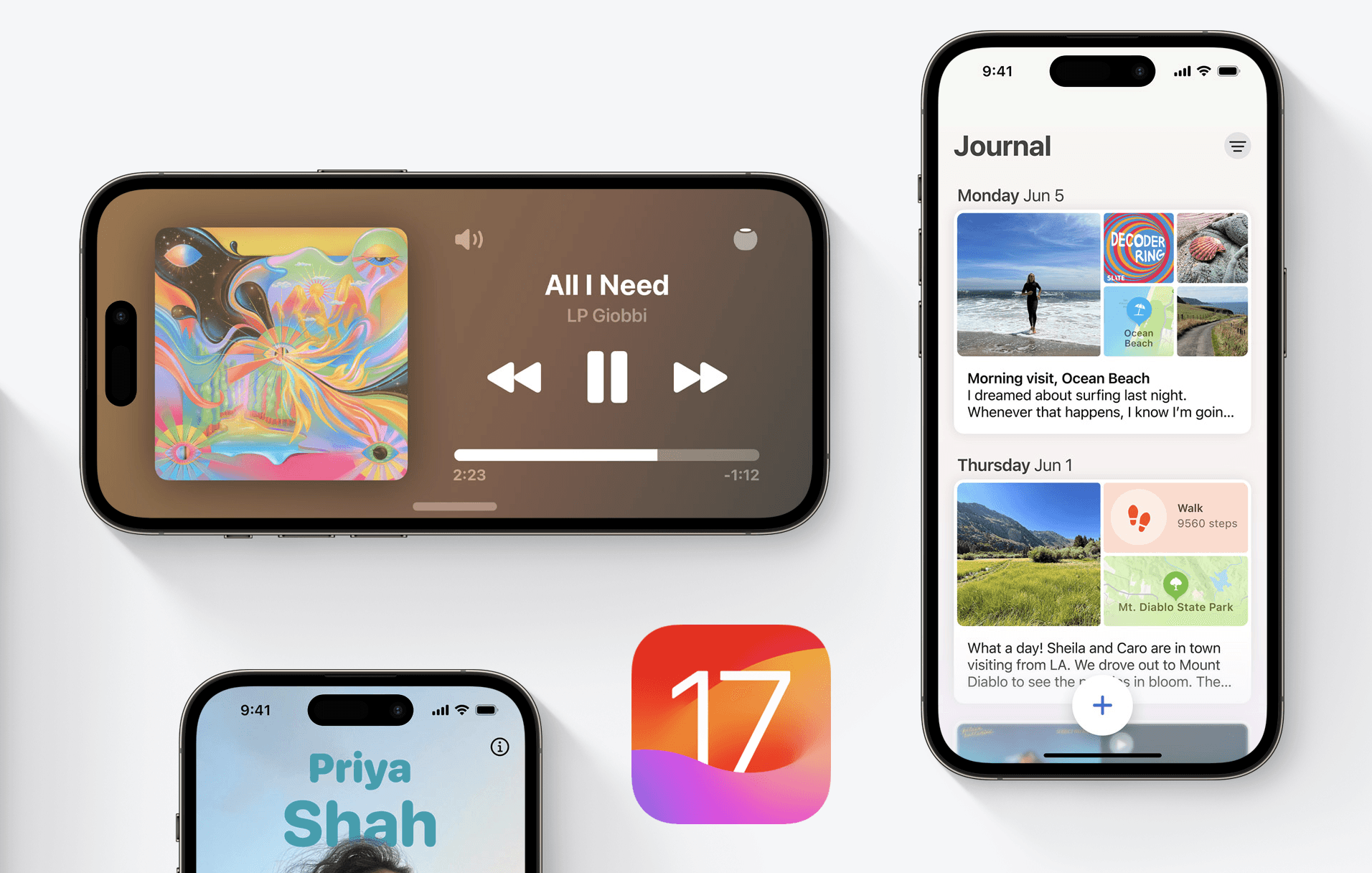
Apple iOS Design:

Simplicity: Apple's iOS interface is renowned for its clean, minimalist design, making it easy for users to navigate and understand.
Consistency: The consistent use of design elements and interactions across iOS devices ensures a seamless user experience.
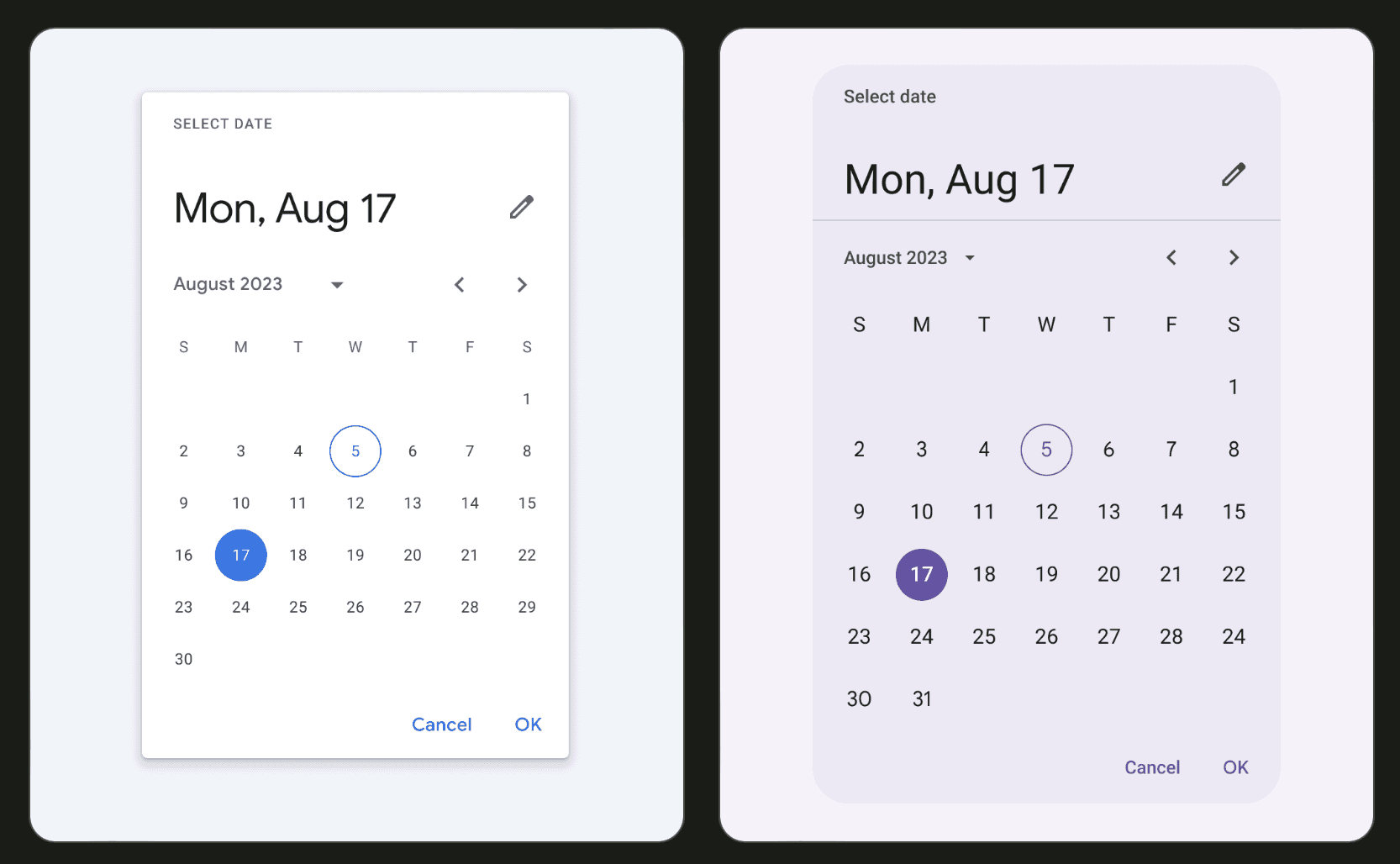
Google Material Design:

Material Design: Google's design language emphasizes tactile realism and responsive interactions, creating a sense of familiarity for users.
Hierarchy of Information: Material Design uses visual cues like elevation, shadows, and depth to establish a clear hierarchy of elements.
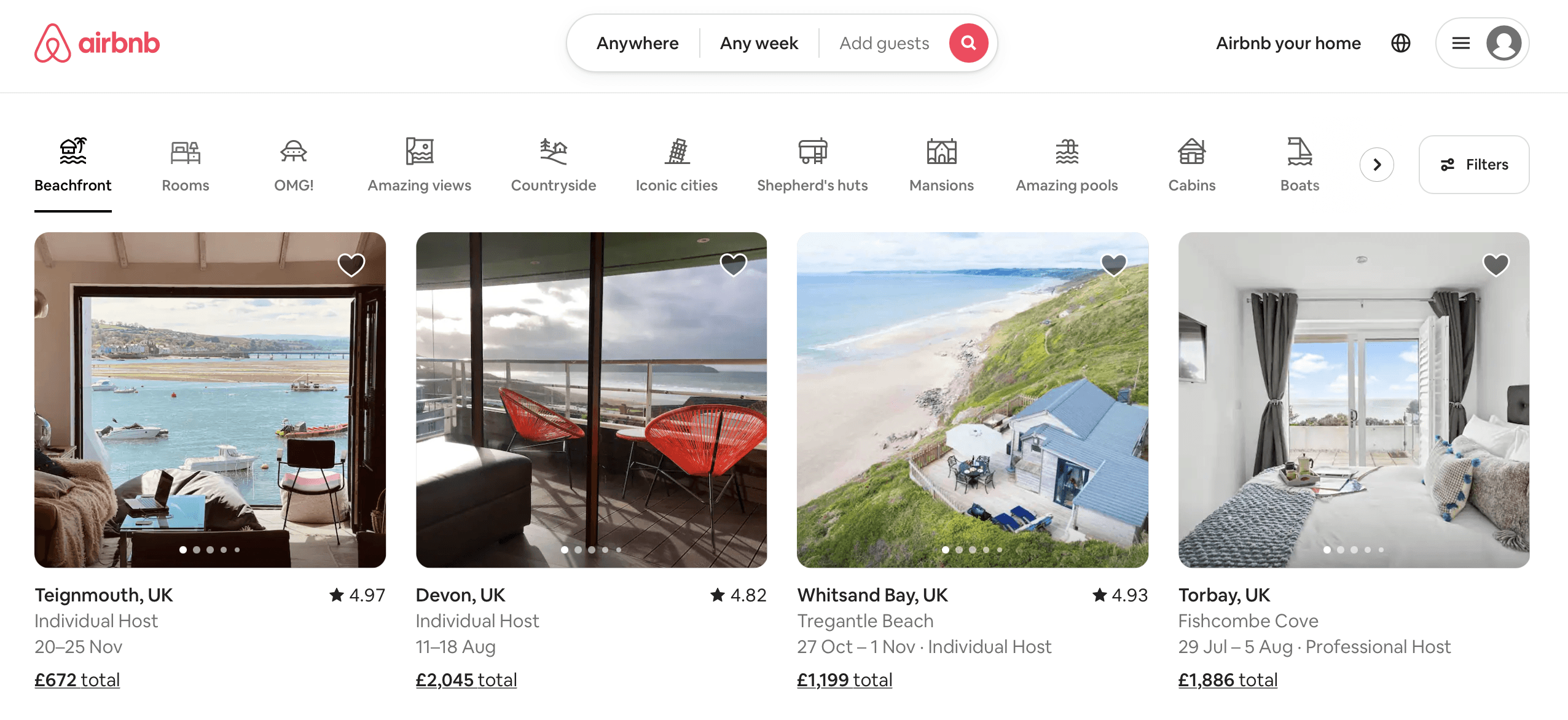
Airbnb Website and App:

Emotional Appeal: Airbnb's design incorporates beautiful imagery and compelling stories to evoke emotions and encourage travel experiences.
Progressive Disclosure: When booking accommodations, Airbnb gradually reveals additional details about a property, avoiding overwhelming users with information.
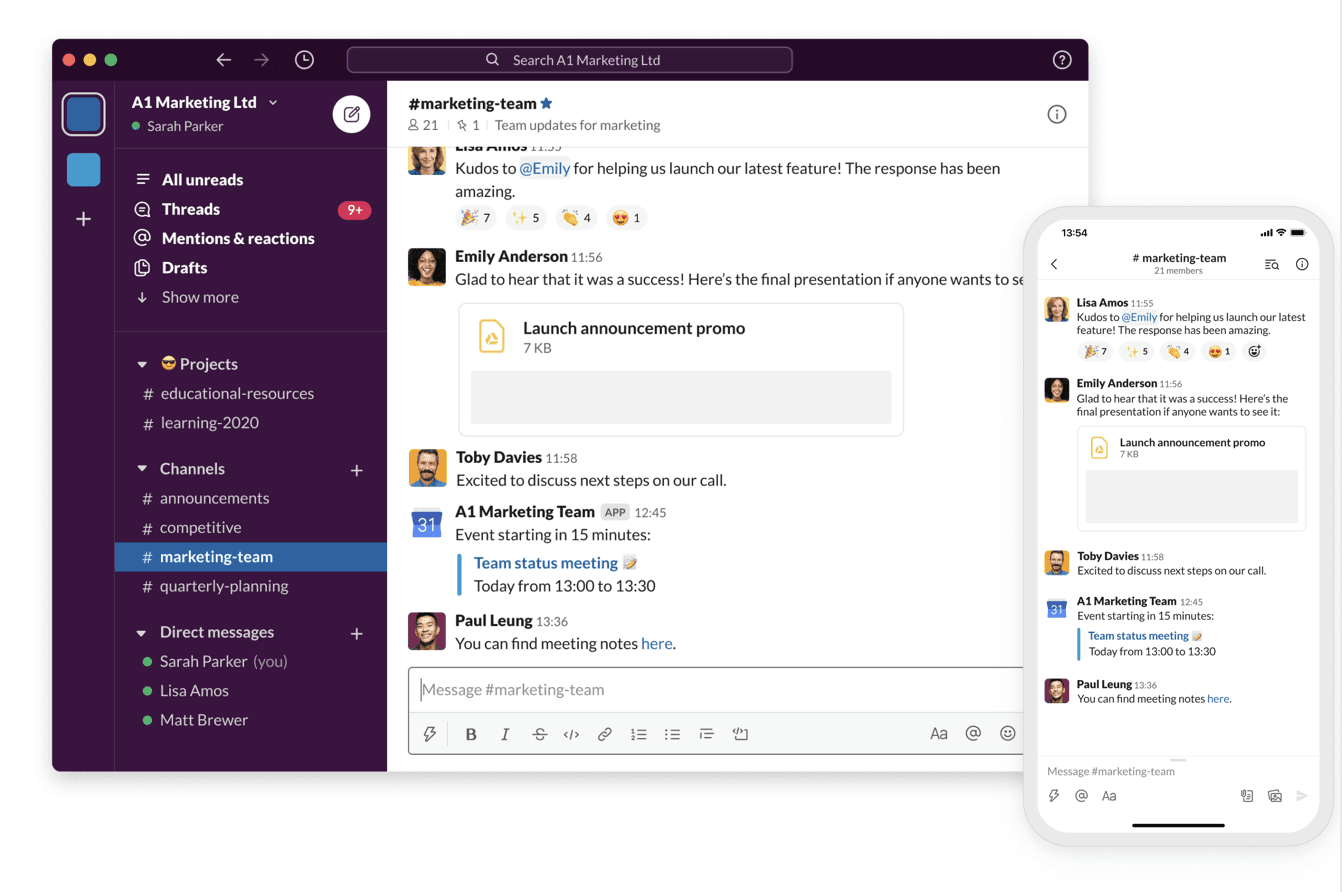
Slack:

Flexibility: Slack's design works seamlessly across various devices, allowing users to access their workspaces from desktops, mobile phones, and tablets.
Conservation of Attention: Slack's interface maintains a clean layout, ensuring users can focus on essential conversations and tasks.
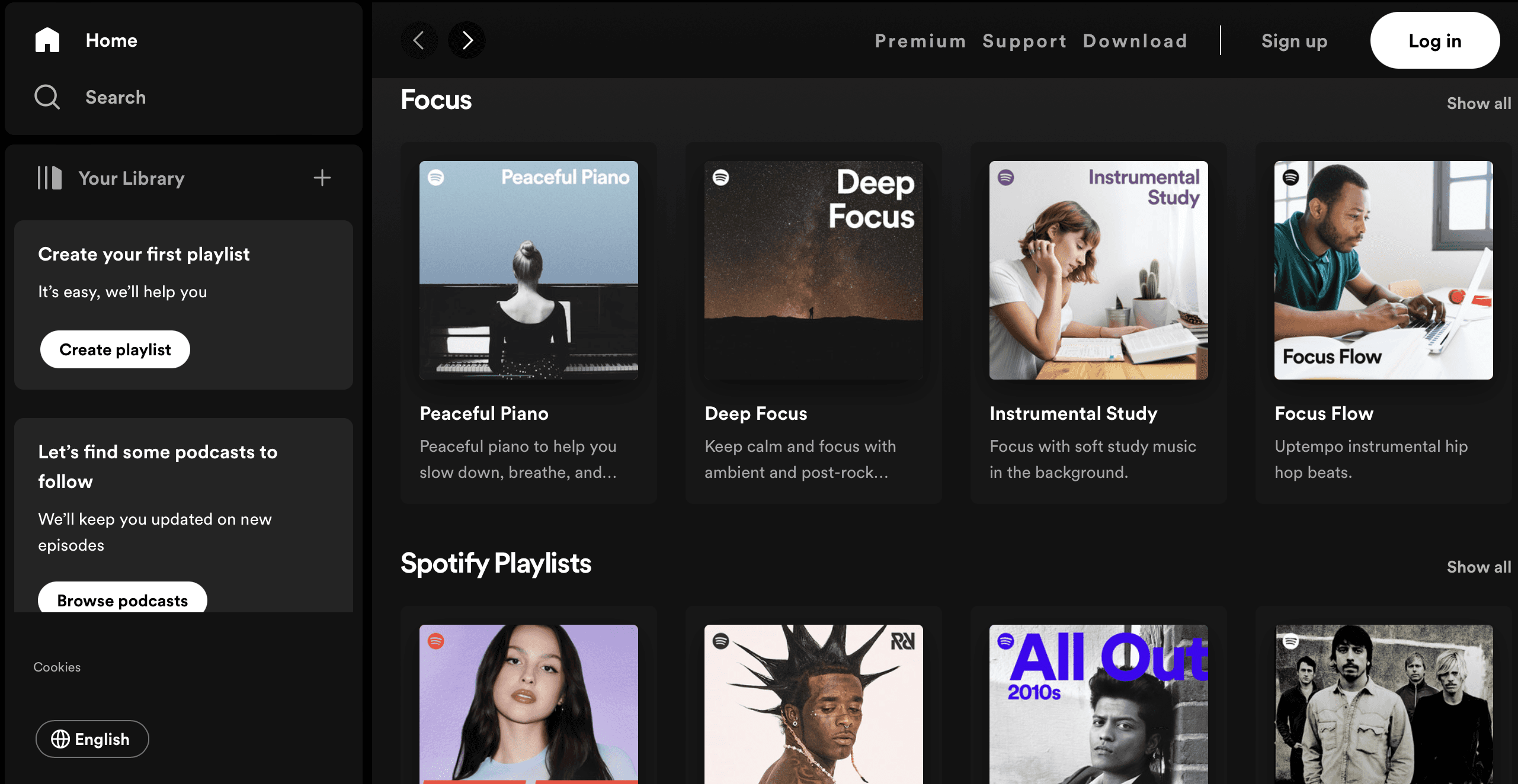
Spotify:

Affordance: Spotify's music player features clear icons and intuitive controls that suggest how users can interact with their music.
Personalization: Spotify's design tailors playlists and music recommendations to individual users, enhancing engagement and satisfaction.
Tesla Touchscreen Interface:

Skeuomorphism vs. Flat Design: Tesla's touchscreen interface balances skeuomorphic representations of physical controls with a flat design for modernity.
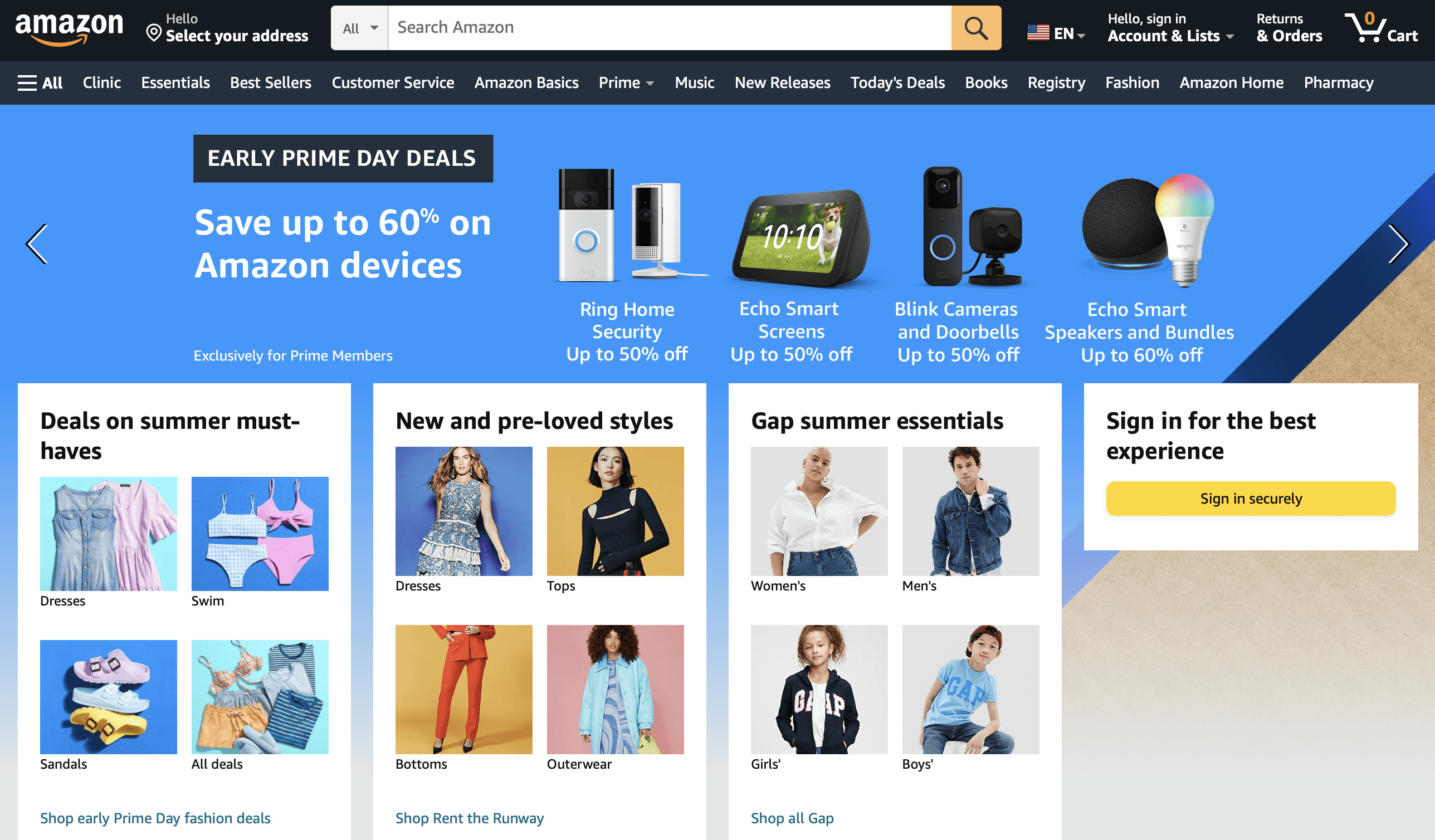
Amazon:

Accessibility: Amazon's website design adheres to accessibility standards, ensuring that all users can easily browse and shop.
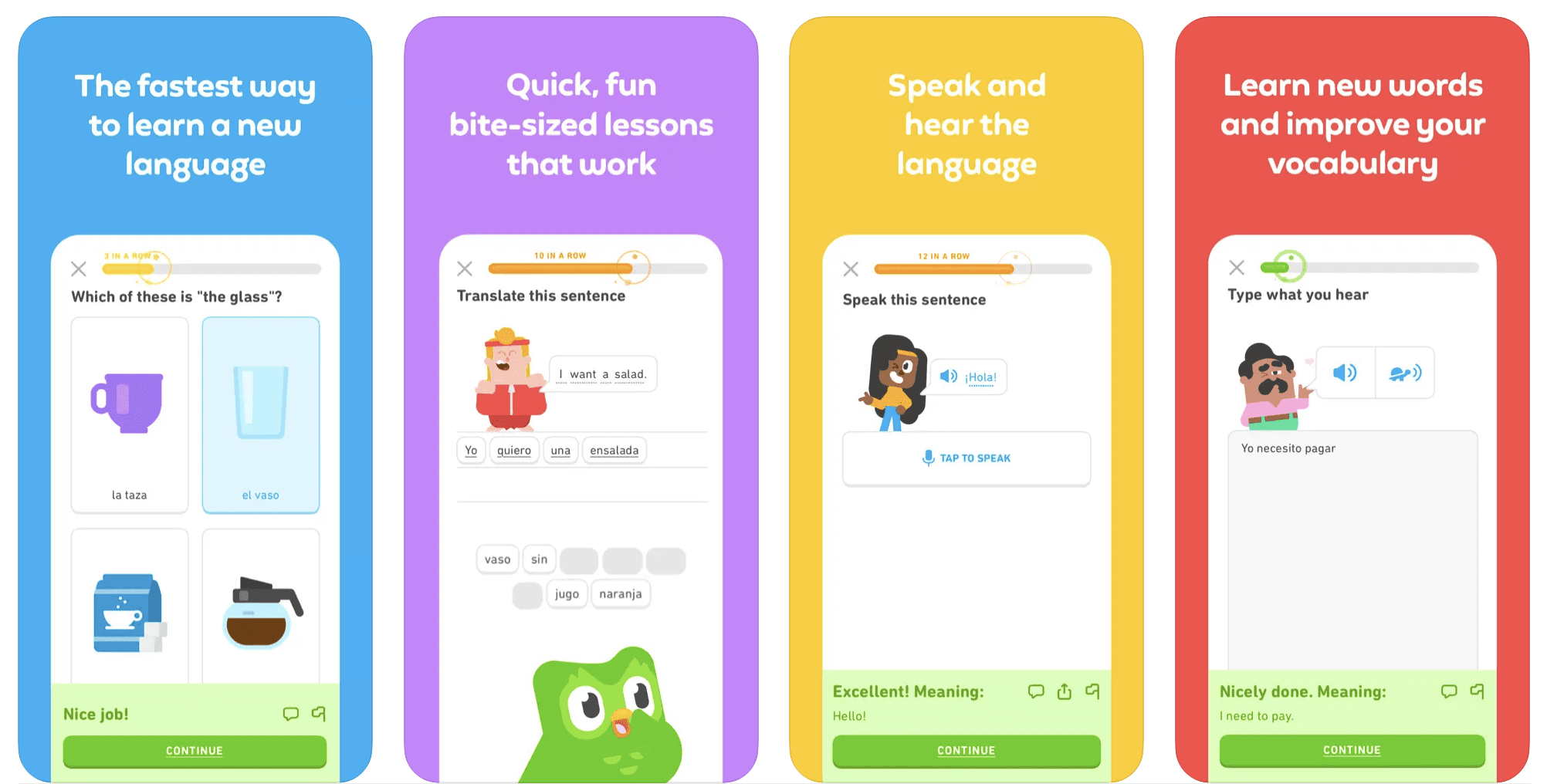
Duolingo:

Gamification: Duolingo employs game-like interactions and progress tracking to motivate users in language learning.
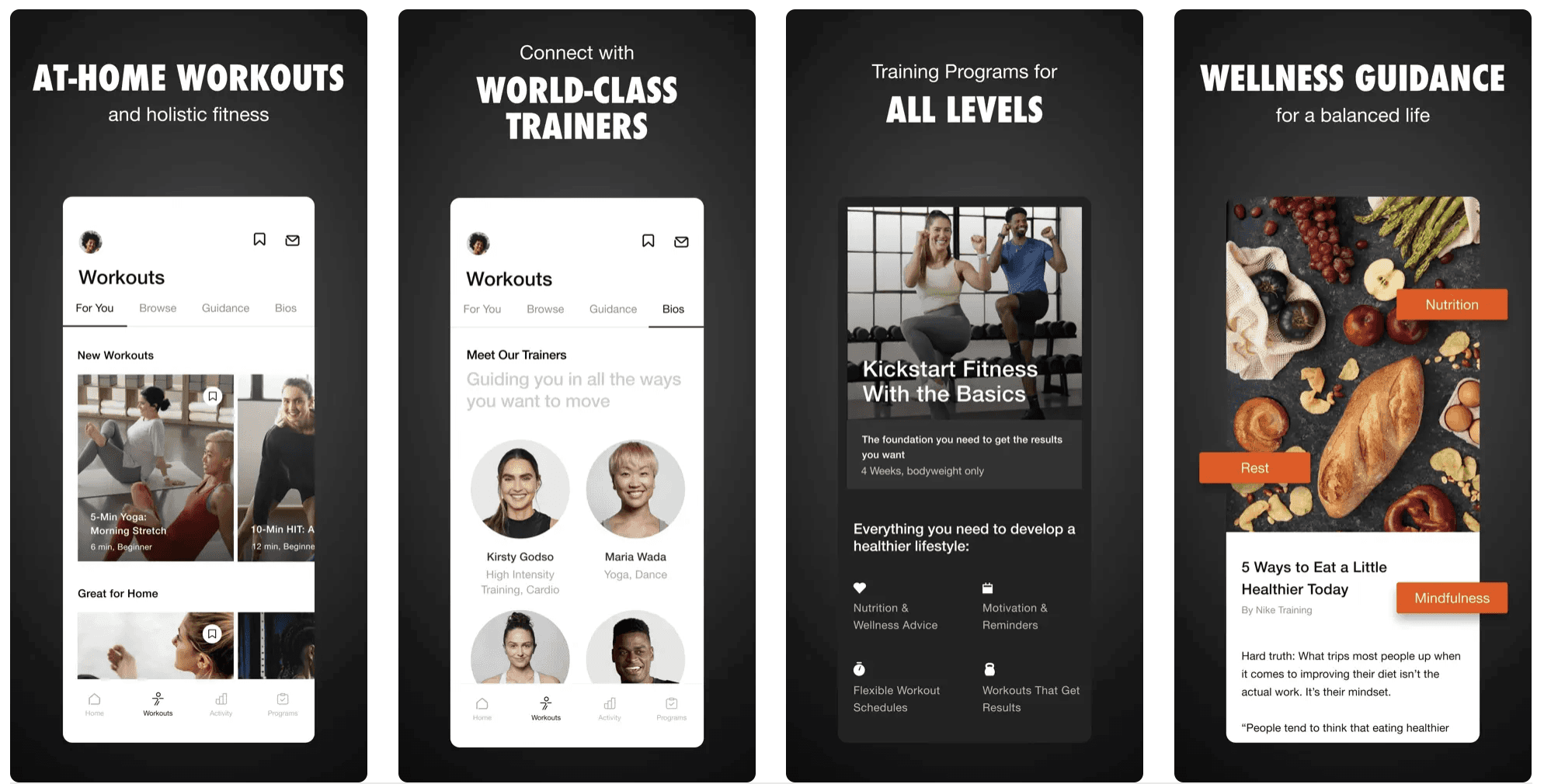
Nike Training Club App:

Delight: The Nike Training Club app incorporates animations and celebratory feedback to make workout experiences more enjoyable.
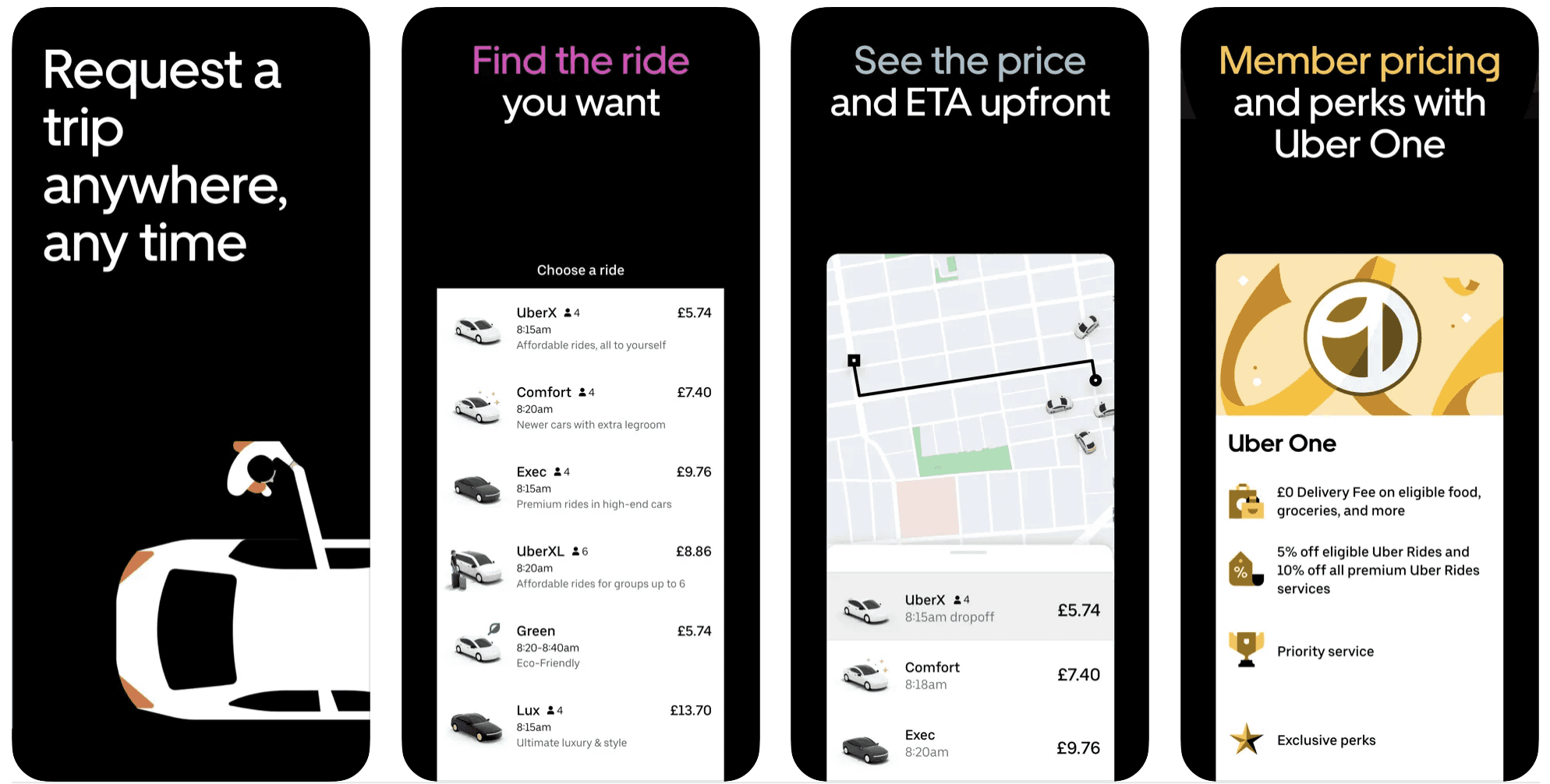
Uber:

Fitts's Law: Uber's call-to-action buttons, like "Request a Ride" and "Confirm Pickup," are prominently sized for easy tapping.
These examples demonstrate how Design Principles are applied to various products and services to create user experiences that are not only visually appealing but also intuitive, efficient, and memorable.
The successful integration of these principles leads to products that users love and keep coming back to.
Why we Use Design Principles in Digital Product Design:

Consistency and Coherence
By following Design Principles, your product maintains a consistent appearance and behavior, making it predictable and reliable for users.
This consistency enhances their trust and comfort with your product.
User-Centered Design
Design Principles keep the focus on your users' needs, preferences, and pain points.
Prioritizing their experience leads to a user-centered and empathetic product.
Efficiency and Collaboration
Design Principles act as a common language for your design team, streamlining communication and decision-making.
They provide a shared understanding and foster collaboration.
Solving Complex Problems
Design Principles guide your decision-making process, making it easier to tackle complex design challenges.
When faced with dilemmas, you can refer back to these principles for guidance.
Brand Identity and Recognition
Consistently applying Design Principles across all products and touchpoints strengthens your brand identity and fosters recognition.
Users will associate these principles with your brand, building brand loyalty.
Frequently Asked Questions about Design Principles and Digital Product Design

Are Design Principles limited to visual aspects only?
Not at all! While some Design Principles, like visual hierarchy, are more closely related to visuals, many principles, such as simplicity, accessibility, and user-centered design, have a broader impact on the entire user experience.
How many Design Principles should I follow?
There is no magic number. You can adopt as many principles as you find relevant for your product and design philosophy. However, it's essential not to overload your design with too many conflicting principles.
Can I change my Design Principles during the design process?
Absolutely! Design Principles are not set in stone. As you learn from user feedback and insights, you can adapt and refine your principles to better meet your users' needs and achieve your design goals.
How can I convince stakeholders to embrace Design Principles?
Present the tangible benefits of Design Principles, such as improved user satisfaction, increased efficiency, and stronger brand recognition. Additionally, sharing success stories of other companies that have embraced Design Principles can be persuasive.
Conclusion
Design Principles are the backbone of exceptional digital product design.
By incorporating simplicity, consistency, accessibility, and other guiding rules, you'll create products that users love and return to.
So, let these principles be your North Star, guiding you to design success!
Happy designing!
Boost sales in 30 days or your money back
Introducing Crazy Conversions, the powerful playbook helping founders unlock sales on their landing page
Boost my sales now $29

5/5 stars on Gumroad