The Digital Product Design Process Explained in 10 Steps
Discover the 10-step design process for digital product design in our comprehensive guide
As a new digital product designer, you might find yourself overwhelmed with the prospect of creating a stunning and user-friendly digital experience.
Fear not! In this blog post, we'll walk you through the most common steps in the UX & UI design process, giving you a roadmap to follow for your next design project.
What is the Design Process in Digital Product Design?

For those who are new to digital product design, understanding the design process is essential.
The design process refers to the systematic approach that designers follow to create innovative and user-centered digital products.
The design process is iterative, meaning that it involves multiple cycles of testing, refining, and iterating until a final product that meets user requirements and objectives is achieved.
By following the design process, new digital product designers can ensure that their designs are effective, user-friendly, and aligned with the desired goals and objectives.
The 10 Most Common Steps in the Digital Product Design Process:
Step 1: Research and Discovery

The first step in any design process is to gather as much information as possible.
Conduct research on your target audience, their preferences, pain points, and behaviors.
Understand the industry, competitors, and the problem you are trying to solve. This phase sets the foundation for the rest of the design process.
Step 2: User Persona Development

Based on your research, create user personas – fictional characters that represent your target audience.
These personas will help you understand user motivations, goals, and frustrations, guiding your design decisions throughout the project.
Step 3: Information Architecture

Organize the content and features of your digital product in a logical and intuitive manner.
Create site maps and user flow diagrams to outline how users will navigate through your product.
This step ensures that users can easily find what they're looking for.
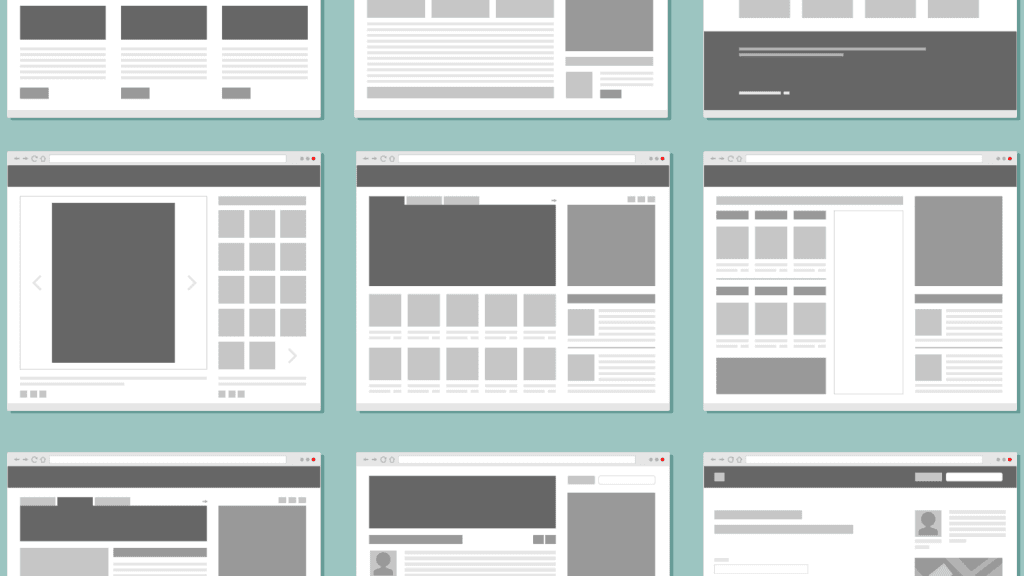
Step 4: Wireframing

Now it's time to start visualizing your design. Wireframes are basic, low-fidelity representations of your digital product's layout and structure.
They focus on content and functionality rather than visual details, allowing you to iterate quickly on the overall layout.
Step 5: Prototyping

Create interactive prototypes of your design using tools like Sketch, Figma, or Adobe XD.
Prototypes enable you to test the user experience and gather feedback from stakeholders and potential users before moving to the final design phase.
Step 6: Visual Design

With a validated prototype, it's time to add visual flair to your product.
Develop a consistent and appealing visual language that aligns with your brand identity.
Choose color palettes, typography, and imagery that complement your design and evoke the right emotions.
Step 7: Interaction Design

Ensure that your digital product's interactions feel intuitive and smooth.
Define how users will interact with buttons, menus, animations, and other elements.
Make sure that each interaction serves a purpose and enhances the user experience.
Step 8: Testing and Iteration

Test your design with real users to identify any usability issues or areas for improvement.
Collect feedback and use it to iterate on your design.
This process may go through several rounds until you achieve the optimal user experience.
Step 9: Development Handoff

Collaborate closely with developers to hand off your design files.
Provide them with detailed design specifications and assets, ensuring a seamless transition from design to development.
Step 10: Launch and Post-Launch Monitoring

Celebrate the launch of your digital product! But remember, the work doesn't stop there.
Monitor its performance and gather user feedback post-launch.
Continuously optimize and improve the product based on insights gained from real user interactions.
Digital Product Design Process FAQ

What's the difference between UX and UI design?
UX (User Experience) design focuses on creating products that are easy to use, efficient, and enjoyable for users. UI (User Interface) design, on the other hand, is responsible for the visual elements of the product, including layouts, colors, typography, and interactive elements.
How long does the design process usually take?
The duration of the design process can vary depending on the complexity of the project and the number of iterations required. It may take anywhere from a few weeks to several months.
How important is user feedback during the design process?
User feedback is invaluable. Involving users in the design process helps identify pain points, improve usability, and create a product that truly meets their needs.
How can I stay updated with the latest design trends?
Follow design blogs, attend conferences, join design communities, and engage with fellow designers on social media platforms. Staying connected with the design community will keep you abreast of the latest trends and best practices.
Which prototyping tool should I use?
There are various prototyping tools available, such as Sketch, Figma, Adobe XD, and InVision. Choose the one that best suits your workflow and the preferences of your team.
Conclusion
Congratulations! You now have a solid understanding of the essential steps in the UX & UI design process.
Remember, every design project is a learning experience, and continuous improvement is key to becoming a successful digital product designer.
Boost sales in 30 days or your money back
Introducing Crazy Conversions, the powerful playbook helping founders unlock sales on their landing page
Boost my sales now $29

5/5 stars on Gumroad