Wireframing: The Ultimate Guide for Beginners
Discover how wireframing revolutionizes digital product design by providing a blueprint for intuitive user experiences
In the realm of digital product design, wireframing is an essential tool that can make or break the success of a project.
It's like the blueprint of a building, allowing designers and stakeholders to envision and shape the user experience before a single line of code is written.
In this blog post, we'll dive into the world of wireframing, exploring what it is, why it's crucial, and how it helps in creating exceptional digital products.
What is Wireframing?

Imagine you're about to build a house.
Before the construction crew gets to work, architects create detailed plans and blueprints that outline the structure, rooms, and overall layout of the house.
Similarly, wireframing is the initial stage of designing a digital product, where designers sketch out the skeleton or framework of the user interface (UI) without concerning themselves with colors, fonts, or visual details.
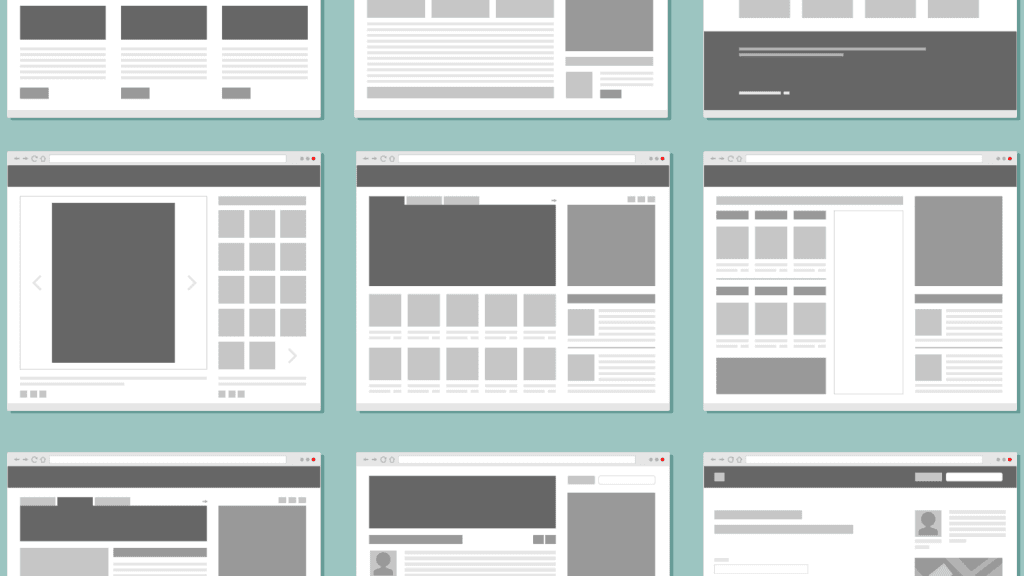
Wireframes are essentially low-fidelity, black and white layouts that focus on the structural elements of a design.
They emphasise the placement of key components, such as buttons, menus, and content blocks, as well as the overall flow and hierarchy of information.
Wireframes can be hand-drawn sketches or created using specialised software and tools.
Wireframing basics explainer video:

Conceptualizing Ideas:
Wireframing allows designers to transform abstract concepts into tangible representations.
It helps them visualize and refine ideas, ensuring that they align with the product's objectives and user needs.
Streamlining Communication:
Wireframes serve as a universal language that bridges the gap between designers, developers, and stakeholders.
By presenting a simplified version of the design, wireframes facilitate clear and efficient communication, ensuring that everyone involved is on the same page.
Efficient Iteration:
Early-stage wireframes are quick to create and modify, enabling rapid iteration and experimentation.
Designers can gather feedback and make changes before investing substantial time and resources in the development phase.
User-Centric Design:
Wireframing encourages a user-centric approach to design.
By focusing on the structure and layout of the interface, designers can ensure that the user's needs, expectations, and actions are at the forefront of the design process.
Identifying Usability Issues:
Wireframes allow designers to test the usability and intuitiveness of a design before investing in costly development.
By simulating user interactions and workflows, potential issues and bottlenecks can be identified and addressed early on, resulting in a more seamless user experience.
Tips for Effective Wireframing

Keep it Simple:
Focus on the core elements and functionality of the design. Avoid getting caught up in unnecessary details at this stage.
Collaborate and Gather Feedback:
Wireframing is a collaborative process. Engage with stakeholders, developers, and end-users to gather valuable insights and ensure the wireframes meet everyone's expectations.
Prioritize User Flow:
Pay attention to the user's journey through the interface. Ensure that the wireframes reflect intuitive navigation and logical information hierarchy.
Emphasize Functionality over Aesthetics:
Wireframes are meant to convey the structure and functionality, not the visual aesthetics. Save discussions about colors, fonts, and visual details for later stages.
The 10 Best Tools for Wireframing

When it comes to wireframing, there is an abundance of excellent tools available to designers. Each tool offers unique features and benefits, catering to different design preferences and project requirements.
Here are some of the best wireframing tools widely used in the industry:
Adobe XD
Adobe XD is a comprehensive design and prototyping tool that offers a dedicated workspace for wireframing. It provides an intuitive interface, a vast library of UI elements, and powerful collaboration features, making it a popular choice among designers.
Sketch
Sketch is a macOS-based design tool known for its simplicity and ease of use. It offers an extensive range of plugins and a robust symbol system, enabling designers to create reusable components and maintain consistency throughout their wireframes.
Figma
Figma is a cloud-based design and prototyping tool that supports real-time collaboration. It allows multiple designers to work simultaneously on wireframes, making it ideal for remote teams. Figma's extensive library of UI kits and its ability to create interactive prototypes make it a favorite among designers.
Axure RP
Axure RP is a powerful prototyping tool that supports both wireframing and interactive prototyping. It offers advanced features like conditional logic, animations, and dynamic content, allowing designers to create highly interactive and realistic wireframes.
Balsamiq
Balsamiq is a user-friendly wireframing tool that emulates the hand-drawn sketching experience. It focuses on simplicity and speed, enabling designers to quickly create low-fidelity wireframes. Balsamiq's simplicity makes it a great choice for brainstorming and early-stage ideation.
InVision
InVision is a popular prototyping tool that also offers robust wireframing capabilities. Its intuitive interface, extensive collaboration features, and seamless integration with design tools like Sketch and Adobe XD make it a go-to choice for many designers.
Marvel
Marvel is a versatile design and prototyping platform that supports wireframing, prototyping, and user testing. Its easy-to-use interface, vast library of UI components, and ability to sync with design tools make it an excellent choice for wireframing and prototyping projects.
Justinmind
Justinmind is a feature-rich wireframing and prototyping tool that allows designers to create interactive and dynamic wireframes. It offers advanced features like conditional interactions, data simulation, and integration with external data sources.
Sketchboard
Sketchboard is a collaborative whiteboard tool that facilitates wireframing and brainstorming sessions. It provides a flexible canvas for creating wireframes, sticky notes, and diagrams, making it an excellent choice for collaborative design workshops.
Pen and Paper
Sometimes, the simplest tools are the most effective. Pen and paper remain a popular choice for quick sketching and ideation. They allow for rapid iteration and encourage creativity without the constraints of digital interfaces.
Frequently Asked Questions about Wireframing for UX Design Beginners:

What is wireframing?
Wireframing is a visual representation of a user interface (UI) or a webpage that focuses on the structure, layout, and functionality. It is created in the early stages of the design process to outline the basic elements and interactions, without incorporating visual design elements like colors and images.
Why is wireframing important in UX design?
Wireframing is crucial because it helps UX designers define the layout and structure of a product or website before diving into the details. It allows designers to test and iterate on ideas quickly, align stakeholders' expectations, and identify potential usability issues early on in the design process.
What tools can I use for wireframing?
There are several tools available for wireframing, ranging from simple sketching tools like pen and paper to digital software such as Sketch, Adobe XD, Figma, or Balsamiq. Choose a tool that suits your preference, budget, and collaboration needs.
Do I need to be a skilled artist or designer to create wireframes?
No, you don't need to be an artist or designer to create wireframes. Wireframing is more about arranging elements and defining their functionality rather than creating visually appealing designs. It's a skill that can be learned and improved over time, focusing on communication and problem-solving.
How detailed should my wireframes be?
The level of detail in wireframes can vary depending on the project and the specific stage of the design process. In the early stages, low-fidelity wireframes with basic shapes and placeholders are sufficient to communicate the layout and functionality. As the design progresses, you can create high-fidelity wireframes with more visual and interactive details.
Should I involve stakeholders or users in the wireframing process?
Absolutely! Involving stakeholders and users in the wireframing process can provide valuable insights and feedback. It helps ensure that the wireframes align with their expectations, uncover usability issues, and gather suggestions for improvement. Collaboration and feedback are crucial for creating effective user experiences.
How can wireframes help with responsive design?
Wireframes are instrumental in planning and designing responsive layouts. By creating wireframes for different screen sizes or devices, you can visualize how the content and elements will adapt and rearrange themselves to provide optimal user experiences across various screen resolutions.
Can I skip wireframing and jump directly to visual design?
While it's possible to skip wireframing and jump straight into visual design, it's generally not recommended. Wireframing helps establish the structure and functionality of a design before investing time and effort into visual details. It saves you from potential design rework and ensures a more efficient and effective design process.
Are there any best practices to keep in mind while wireframing?
Yes, here are a few best practices for wireframing:
Keep it simple: Focus on the core elements and functionality.
Prioritize usability: Design with the user's needs and goals in mind.
Iterate and refine: Don't be afraid to revise and improve your wireframes based on feedback.
Use familiar conventions: Leverage established design patterns to enhance user familiarity.
Collaborate and communicate: Involve stakeholders and gather feedback throughout the process.
Where can I find resources to learn more about wireframing and UX design?
There are numerous online resources available to learn more about wireframing and UX design.
You can explore tutorials, articles, books, and online courses on platforms like UX Collective, Smashing Magazine, Nielsen Norman Group, Interaction Design Foundation, and more. Additionally, joining UX design communities and attending local meetups can also provide valuable learning opportunities and connections.
Conclusion
Wireframing is an indispensable tool for digital product designers, acting as a compass that guides the creation of intuitive and user-centric interfaces.
By translating ideas into tangible blueprints, wireframes help streamline communication, iterate efficiently, and identify usability issues early on.
Embrace the power of wireframing, and unlock the potential to create exceptional digital products that truly delight and engage users.
Boost sales in 30 days or your money back
Introducing Crazy Conversions, the powerful playbook helping founders unlock sales on their landing page
Boost my sales now $29

5/5 stars on Gumroad