Prototyping: The Ultimate Guide for Digital Product Designers
Elevate your digital product design skills with our comprehensive guide to prototyping
Welcome, UX designers, to the exciting world of prototyping!
If you're looking to create exceptional user experiences and bring your ideas to life, prototyping is an essential skill to master.
In this beginner-friendly guide, we'll explore what prototypes are, why they are crucial in the design process, provide examples of prototypes, discuss tools and methods UX designers use to create them, and address common questions you may have.
Let's dive in!
What is a Prototype?

At its core, a prototype is a tangible representation of an idea or concept.
It can take various forms, such as sketches, wireframes, mockups, or even interactive simulations.
Prototypes act as a bridge between design and development, allowing you to test and refine your ideas before investing significant time and resources.
Video explainer for basic prototyping in Figma:

Prototypes serve several vital purposes in the design process:
Exploration and Validation
Prototypes enable you to explore different design solutions, test assumptions, and gather feedback from stakeholders and users.
Communication
They provide a visual and interactive medium to effectively communicate your design intent and ideas to others.
Iteration
By creating prototypes, you can iterate and refine your designs based on user feedback, resulting in more user-centered and effective solutions.
Risk Reduction
Prototypes help identify and mitigate potential usability issues, technical challenges, and flaws in the early stages of development, reducing risks later on.
User Testing
Conducting usability testing with real users, observing their interactions with prototypes, and collecting feedback helps identify design issues and areas for improvement.
Examples of Prototypes

Here are a few common types of prototypes you may encounter in UX design:
Low-Fidelity Prototypes

These quick and simple representations, often in the form of sketches or paper prototypes, help explore and communicate basic design concepts early in the process.
Wireframes

These static, grayscale representations focus on the layout, structure, and content hierarchy of a design, without delving into visual details.
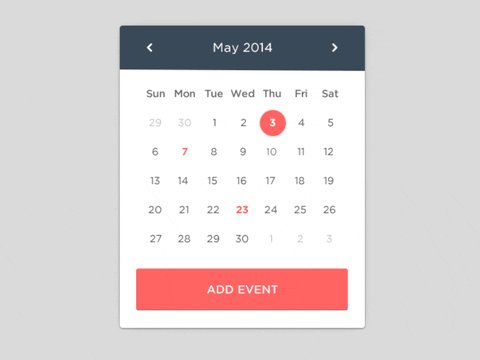
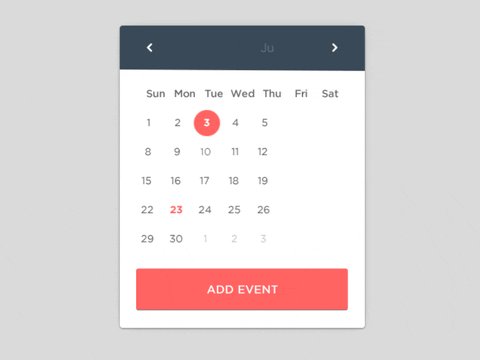
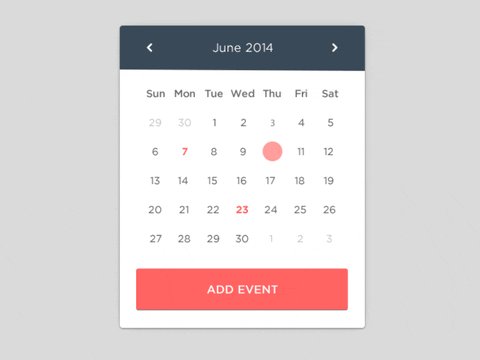
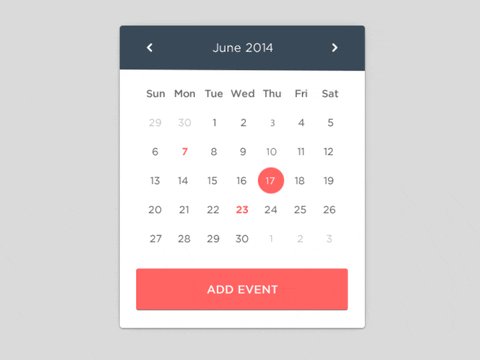
Interactive Mockups

These mid- to high-fidelity prototypes allow users to interact with a digital interface, providing a more realistic experience and capturing valuable user feedback.
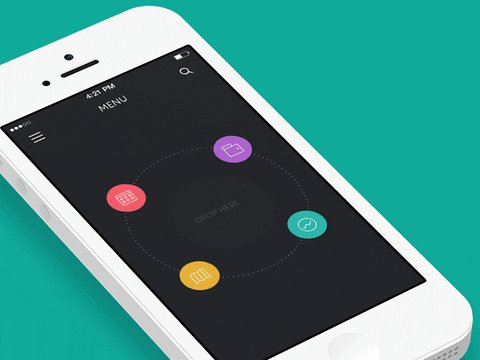
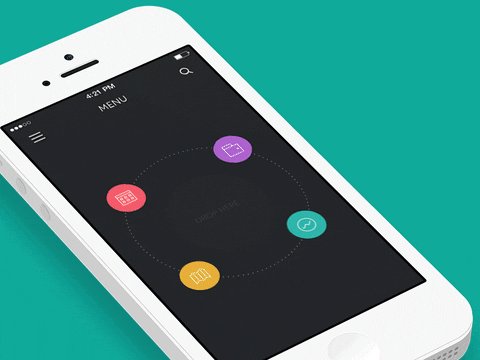
Functional Prototypes

These highly detailed and interactive prototypes simulate the final product's functionality, closely resembling the actual user experience.
Tools and Methods for Prototyping

Here are some popular tools and methods UX designers use to create prototypes:
Pen and Paper
The simplest and most accessible method for sketching low-fidelity prototypes or creating paper mockups.
Digital Design Tools
Software like Sketch, Figma, Adobe XD, and Framer allows designers to create wireframes, mockups, and interactive prototypes with ease.
Prototyping Platforms
Tools such as Proto.io, Marvel, and Axure RP offer a range of features to create interactive and high-fidelity prototypes, incorporating animations and user flows.
Frequently Asked Questions about Prototyping

How many prototypes should I create?
The number of prototypes you create depends on the complexity of your project. Start with low-fidelity prototypes and gradually increase fidelity as you iterate and gather feedback.
How long should I spend on prototyping?
The time spent on prototyping varies based on the project scope and timeline. Prioritize iterative prototyping to gather feedback and make improvements continually.
Can I prototype without coding skills?
Absolutely! Many prototyping tools provide intuitive interfaces that don't require coding. However, basic knowledge of HTML, CSS, or JavaScript can enhance your prototyping capabilities.
When should I involve users in the prototyping process?
User involvement is crucial throughout the design process. Start involving users early on to gain insights and validate your design decisions. Test prototypes at different stages to refine your ideas.
Conclusion
Prototyping is an indispensable part of the UX design process, empowering you to create exceptional user experiences.
By embracing the iterative nature of prototyping and using the right tools and methods, you can refine your designs, gather valuable feedback, and build products that resonate with your users.
So, grab your favorite prototyping tool, start exploring, and let your creativity shine through the power of prototyping!
Boost sales in 30 days or your money back
Introducing Crazy Conversions, the powerful playbook helping founders unlock sales on their landing page
Boost my sales now $29

5/5 stars on Gumroad