Design Systems: The Ultimate Guide for UI Designers
Discover how Design Systems can transform your UI design process in our comprehensive guide
Welcome, fellow designers, to the exciting world of Design Systems!
In the ever-evolving realm of UX & UI design, creating delightful and consistent experiences across multiple platforms can be quite a challenge.
That's where Design Systems come to the rescue.
In this blog post, we'll explore what a Design System is, its key components, and the software and tools that help bring it all together.
So, buckle up and let's dive in!
What is a Design System?

Put simply, a Design System is a collection of reusable components, guidelines, and assets that work together to create a cohesive and consistent user experience.
It serves as a single source of truth for designers, developers, and other stakeholders involved in the product development process.
By establishing a shared vocabulary and design principles, Design Systems empower teams to work more efficiently, reduce redundancies, and maintain a unified brand identity.
Video explainer for Design Systems:
Key Components of a Design System

Design Language
A design language establishes the visual style and personality of a product. It includes color palettes, typography choices, iconography, and imagery guidelines. These elements provide a foundation for creating a consistent look and feel throughout the entire user interface.
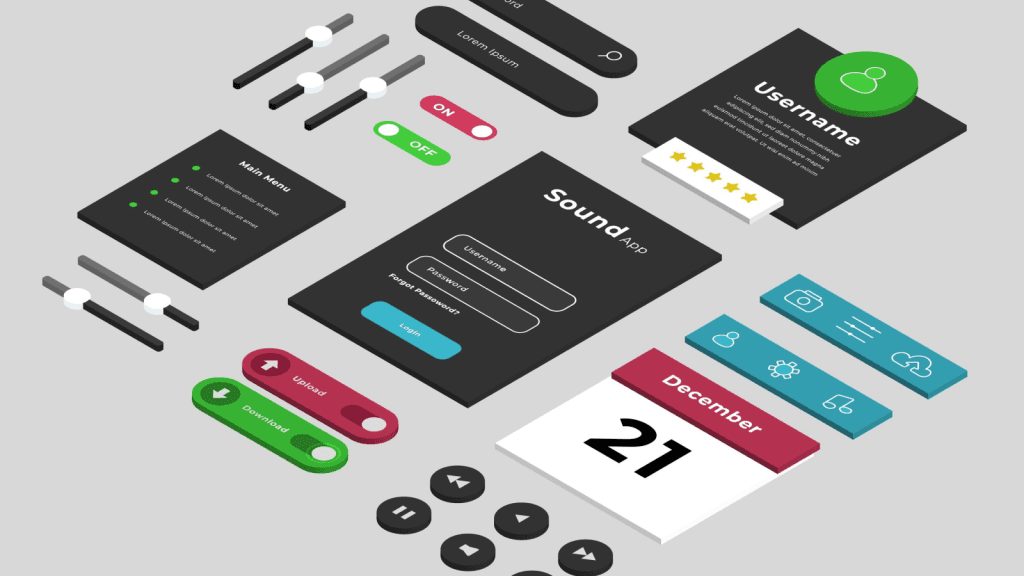
UI Components
Design Systems comprise a library of UI components such as buttons, forms, cards, and navigation elements. These components are meticulously designed and documented, ensuring they can be easily reused across various projects. By standardizing these building blocks, designers can expedite their workflow, while maintaining a coherent user experience.
Interaction Patterns
Consistent interaction patterns are crucial for enhancing usability and reducing cognitive load. Design Systems define guidelines for common user interactions like hover effects, button states, transitions, and animations. These guidelines help maintain a predictable and intuitive user experience, irrespective of the platform or device.
Guidelines and Documentation
A well-documented Design System provides clear instructions on how to use its components, design principles, and best practices. Guidelines cover topics such as spacing, grid systems, accessibility considerations, and responsive design. Comprehensive documentation ensures that designers and developers can easily understand and implement the system effectively.
Examples of Design Systems
Here are some examples of popular design systems along with their online resources where you can find more information:
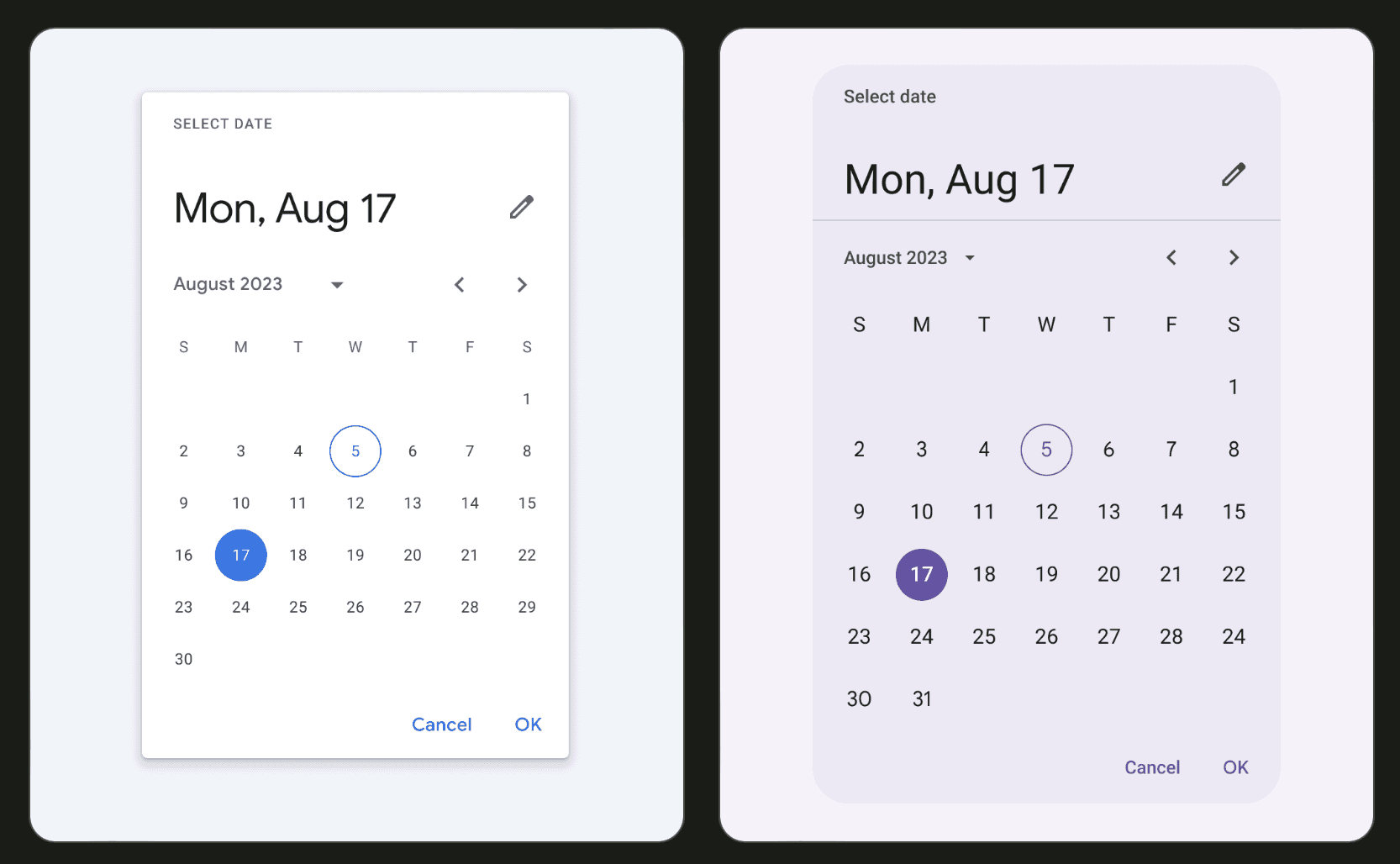
Material Design

Developed by Google, Material Design provides a comprehensive set of guidelines, components, and tools for creating visually appealing and consistent user interfaces across different platforms.
IBM Design Language

IBM Design Language offers a system of principles, guidelines, and resources to create user-centered experiences. It emphasizes inclusivity, accessibility, and a focus on user needs.
Salesforce Lightning Design System

Salesforce Lightning Design System provides a framework for building enterprise-level applications with a consistent user experience. It includes a comprehensive set of UI components, design patterns, and guidelines.
Atlassian Design System

Atlassian Design System offers design guidelines and resources for creating cohesive user experiences across the suite of Atlassian products, including Jira, Confluence, and Trello.
Shopify Polaris

Shopify Polaris is a design system that provides a set of guidelines, components, and resources for building consistent and user-friendly experiences within the Shopify ecosystem.
Microsoft Fluent Design System

Microsoft Fluent Design System offers design principles, guidelines, and components for creating immersive and engaging experiences across Microsoft platforms, including Windows, Office, and Xbox.
Carbon Design System by IBM

Carbon Design System provides a set of guidelines and components for building accessible, consistent, and scalable user interfaces. It is primarily used for IBM products and services.
These are just a few examples of widely recognized design systems. Each system has its own unique set of guidelines, components, and principles, so exploring their respective websites will provide you with more in-depth information, documentation, and resources to help you understand and implement them effectively.
Software and Tools for Design Systems

Sketch
Sketch is a popular design tool that allows designers to create and manage Design Systems efficiently. With features like symbols, text styles, and shared libraries, Sketch enables designers to establish a central source for reusable components and design assets.
Figma
Figma is another powerful cloud-based design tool that supports collaborative design and facilitates the creation of Design Systems. Its shared components and styles, along with its robust commenting and versioning capabilities, make it a preferred choice for distributed design teams.
Who creates Design Systems?

The creation of Design Systems is a collaborative effort that involves multiple stakeholders within a design organization.
Typically, it is a cross-functional effort led by a combination of UX designers, UI designers, front-end developers, and product managers.
UX designers
UX designers contribute their expertise in user research, information architecture, and interaction design, ensuring that the system meets user needs.
UI designers
UI designers focus on visual design and aesthetics, ensuring consistency and brand adherence.
Front-end developers
Front-end developers play a crucial role in translating the design components into code and ensuring technical feasibility.
Product managers
Product managers provide insights into user requirements, business goals, and project timelines.
Together, these individuals work in harmony to create and maintain an effective Design System that elevates the overall user experience.
Frequently Asked Questions about Design Systems

Why should I use a design system?
Design systems offer numerous benefits. They save time and effort by providing pre-designed components and styles that can be easily reused. They promote consistency, ensuring a unified look and feel across different screens and platforms. Design systems also enhance collaboration between designers and developers, improve user experience, and streamline the design and development process.
Who benefits from using a design system?
Design systems benefit various stakeholders involved in the digital product design process. Designers benefit from improved efficiency, consistency, and easier collaboration. Developers benefit from ready-to-use components and guidelines, leading to faster implementation. Product managers benefit from reduced design debt and improved scalability. Users benefit from a seamless and consistent experience across different products and platforms.
How do I create a design system?
Creating a design system involves several steps. Start by conducting research to understand your users, brand, and design requirements. Identify and document your design principles and guidelines. Define the components, such as buttons, forms, and typography, along with their variations and interactions. Document and organize these components in a design system library. Finally, iterate and refine your design system based on feedback and evolving needs.
How do I ensure the adoption of a design system within my organization?
Successful adoption of a design system requires clear communication, education, and support. Begin by demonstrating the value and benefits of the design system to stakeholders. Provide training and workshops to educate designers, developers, and other team members on how to use the design system effectively. Encourage collaboration and feedback to continuously improve the system. Additionally, make the design system easily accessible and regularly update it to address evolving needs.
Can a design system be used for different types of digital products?
Yes, a well-designed and flexible design system can be used across different types of digital products, including websites, mobile applications, and even software interfaces. By defining the core components, styles, and guidelines, a design system can be adapted and extended to suit the specific needs of different products while maintaining consistency and coherence.
How do design systems evolve over time?
Design systems are not static and evolve alongside the products they support. As products change and new design patterns emerge, design systems need to be updated to accommodate these changes. Regular audits, user feedback, and collaboration among designers and developers are essential to ensure the design system remains up to date and continues to meet the evolving needs of the organization.
Are design systems only relevant for larger organizations?
No, design systems can benefit organizations of all sizes. While larger organizations may have more complex design needs and greater scalability requirements, even smaller teams can benefit from the consistency, efficiency, and improved collaboration that design systems offer. Design systems can scale alongside the growth of the organization and are valuable for ensuring a unified design language and experience.
Conclusion
Design Systems are a game-changer in the world of UX & UI design, empowering teams to work more efficiently and consistently.
By combining a well-defined design language, reusable UI components, and clear guidelines, Design Systems lay the foundation for exceptional user experiences.
Supported by software and tools like Sketch, Figma, Adobe XD, and InVision, designers can streamline their workflow and create remarkable digital products.
So, embrace the power of Design Systems and unlock your potential as a designer.
Happy designing!
Boost sales in 30 days or your money back
Introducing Crazy Conversions, the powerful playbook helping founders unlock sales on their landing page
Boost my sales now $29

5/5 stars on Gumroad