The Ultimate Guide to Information Architecture for UX Designers
Take a deep dive into the world of Information Architecture and enhance your UX design toolkit
Welcome, fellow UX designers! In today's blog post, we're diving into the world of Information Architecture (IA).
IA is the backbone of any successful digital product, enabling users to navigate seamlessly and find what they need effortlessly.
So, let's explore what IA is, why it's essential, examples of IA in action, the tools and methods UX designers use to create IA, and address some frequently asked questions.
What is Information Architecture?

At its core, Information Architecture is the art and science of organizing and structuring information to support intuitive navigation and understanding.
It encompasses the organization, labeling, and categorization of content within a digital product, such as a website or application.
IA aims to provide users with a clear mental map of the information hierarchy, ensuring a smooth and meaningful user experience.
Explainer video for Information Architecture:
Why do we need Information Architecture?

Effective IA is vital for several reasons:
Enhancing usability
A well-structured IA allows users to find information quickly, reducing frustration and improving engagement.
Supporting findability
Users should be able to locate relevant content easily, whether it's a product, an article, or a specific functionality.
Promoting user comprehension
Clear information organization and labeling help users understand the relationships between different elements and navigate with confidence.
Streamlining content creation
IA acts as a blueprint for content creators, ensuring consistency and coherence across the digital product.
Examples of Information Architecture

Website Navigation
Consider the navigation menus, drop-downs, and breadcrumb trails that guide users through different sections of a website.
E-commerce Categories
Organizing products into logical categories and subcategories, enabling users to browse efficiently.
File Management Systems
Creating folder structures and metadata to facilitate searching and retrieving files effortlessly.
Mobile Application Menus
Structuring app features and functionalities in a logical and accessible way for users.
Tools and Methods for Creating Information Architecture

Card Sorting
This method involves asking users to categorize information on cards, helping designers understand their mental models and organizing principles.
Tree Testing
It allows designers to test the effectiveness of their IA by evaluating how users navigate through a simplified text-based structure.
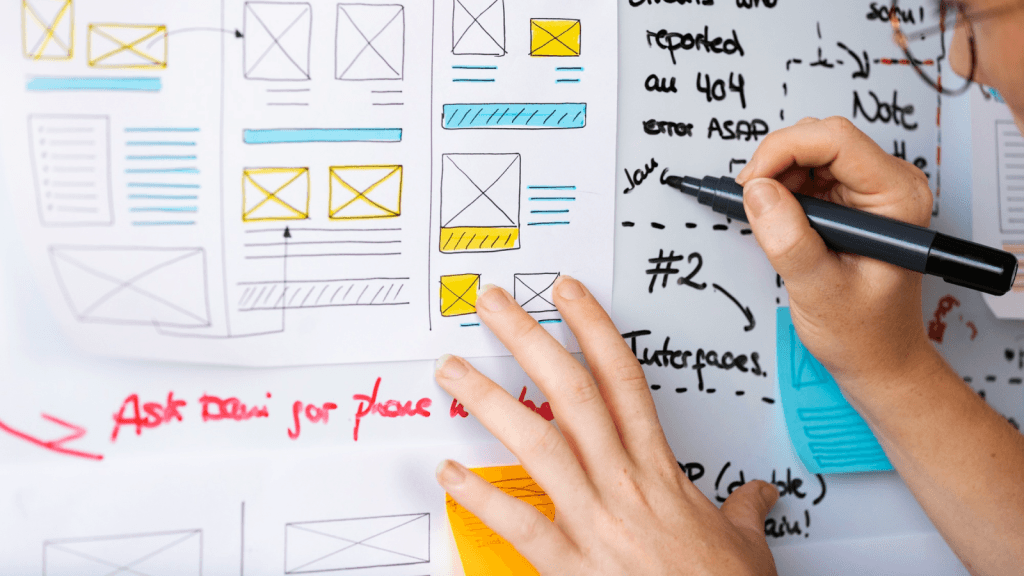
Wireframes and Prototyping
Using design tools like Figma or Sketch, designers can create low-fidelity wireframes and interactive prototypes to visualize and iterate on IA concepts.
Content Auditing
Analyzing existing content to identify patterns, inconsistencies, and gaps, helping inform IA decisions.
Frequently Asked Questions on Information Architecture

Is IA only relevant for large websites or applications?
No, IA is essential for products of all sizes. Even small websites or apps can benefit from clear navigation and organized content.
How does IA differ from User Experience (UX) Design?
IA is a component of UX design that specifically focuses on structuring and organizing information. UX design encompasses a broader range of considerations, including interaction design, visual design, and user research.
How can I convince stakeholders of the importance of IA?
Present case studies or conduct user testing to demonstrate the positive impact of well-designed IA on user satisfaction, conversion rates, and overall engagement.
Should IA be static or evolve over time?
IA should be treated as a living structure that evolves based on user needs, business goals, and technological advancements. Regular assessments and iterations are crucial.
Conclusion
Information Architecture is the backbone of an exceptional user experience, ensuring users can effortlessly find and navigate through digital content.
By organizing and structuring information effectively, UX designers empower users to interact meaningfully with products.
Armed with the right tools and methods, UX designers can create intuitive IA that supports users' goals and delights them every step of the way.
Embrace the power of Information Architecture and craft remarkable user experiences!
Boost sales in 30 days or your money back
Introducing Crazy Conversions, the powerful playbook helping founders unlock sales on their landing page
Boost my sales now $29

5/5 stars on Gumroad